
Welcome to the blog post on the latest updates for Matrix Themes in 2023! In this post, you will find information on the new features and theme updates. Additionally, there will be the useful tips and customizations for custom widgets, including live examples, new designs, and instructions on how to properly update your custom layout.
01. Matrix.js
At the beginning of this year, a new release of Matrix.js was launched that sets itself apart from all previous versions. One of the key features of this release is the inclusion of the one-page plugin and the integration of all initialization jQuery code from HTML.
A noticeable change from previous versions is the removal of the release version from the file name. This was done in order to make future updates more seamless, as the new updated file will automatically replace the previous version without the need for manual intervention.
If you are using the Matrix theme on a website that was installed in 2022 or earlier, it is important to note that in order to take advantage of the new features in the latest release of Matrix.js, you will need to remove the following code from the HTML (design > custom template > HTML) before uploading the new file.
It is always recommended to backup or testing the new feature in development before updating production website.

02. Additional Draggable options
The Matrix themes is known for its powerful customization options, and one of its key features has been the ability to use draggable elements for the hero section and logo. With the release of version 2.0.0, the templates now offers even more flexibility with the introduction of several new draggable options.
You can now take advantage of the following new draggable options:
<var>draggable-header</var>
The new feature allows users to directly add and edit the one-pager menu in the header. Additionally, the appearance of the one-pager can now be fully customized using the style editor, including the ability to change colors, fonts, and alignment.
<var>draggable-top-header</var>
The new draggable option allows users to easily add and edit a top header bar with contact information, without the need for any HTML coding.
<var>draggable-right-header</var>
This draggable option allows users to easily add and edit elements, such as social icons or buttons, in the top-right corner of the header. This functionality is similar to the existing 'hs-magic' class. Additionally, you can now also include Jimdo modules, such as search boxes or share buttons, directly within the header using the draggable feature.
<var>draggable-btm-header</var>
This new feature enables users to create a customizable area between the header and content sections using a draggable interface.
The above draggable options allow you to further personalize your Jimdo websites and create unique layouts that stand out from the crowd. With this enhanced level of customization, the Matrix themes are an even more versatile choice for anyone looking to build a professional and visually striking website.
03. Small improvements
The new version of Matrix.js includes various enhancements such as the ability to add the class 'no-hero' directly in the Widget/HTML, which allows users to hide the hero section of the website.
Additionally, there are two new classes that can be added to the 'draggable-hero' section:
'has-white-overlay', which adds a white overlay to the hero image and 'has-primary-overlay' that applies the main brand color as an overlay.
The new version also enable users to edit columns directly in the draggable sections, You can add new columns in the 'columns' module and resize them as needed.
04. CSS Updates
To access the new features of the Matrix themes, it is required to have the latest version of the 'updates.css' file. To update this file, please navigate to the "Updates" section in the admin menu, download the latest version of 'updates.css' and upload it to your website. This will automatically replace the previous version of the file and enable the new features.
05. Landing pages (one pager)
The majority of Matrix Themes support the feature of creating landing pages, which enables users to create pages with a scroll menu and anchor sections. As previously mentioned, the 'one-pager' plugin has been added to the latest version of matrix.js.
To use this feature, simply hide the main navigation and add a scroll menu to the Widget/HTML. For more detailed instructions, please check the following support page Landing Pages.

06. Custom widgets
There are two new widgets available in the "Shortcodes" section: "CSS Tabs" and "Accordion".
These widgets provide an additional option for displaying frequently asked questions (FAQ) sections and are built using pure CSS. They can be a great way to organize and present content in an easy-to-read format.
First Tab Content
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Second Tab Content
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Third tab content
hfioezhogehzioghz
Pellentesque egestas, neque sit amet convallis pulvinar, justo nulla eleifend augue, ac auctor orci leo non est. Ut a nisl id ante tempus hendrerit. Praesent venenatis metus at tortor pulvinar varius. Nam pretium turpis et arcu. Aenean imperdiet. Phasellus leo dolor, tempus non, auctor et, hendrerit quis, nisi. Praesent egestas tristique nibh. Praesent congue erat at massa. Vivamus aliquet elit ac nisl. Aenean commodo ligula eget dolor. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum. Proin pretium, leo ac pellentesque mollis, felis nunc ultrices eros, sed gravida augue augue mollis justo. Quisque malesuada placerat nisl. Etiam feugiat lorem non metus. Vestibulum ullamcorper mauris at ligula.
Pellentesque egestas, neque sit amet convallis pulvinar, justo nulla eleifend augue, ac auctor orci leo non est. Ut a nisl id ante tempus hendrerit. Praesent venenatis metus at tortor pulvinar varius. Nam pretium turpis et arcu. Aenean imperdiet. Phasellus leo dolor, tempus non, auctor et, hendrerit quis, nisi. Praesent egestas tristique nibh. Praesent congue erat at massa. Vivamus aliquet elit ac nisl. Aenean commodo ligula eget dolor. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum. Proin pretium, leo ac pellentesque mollis, felis nunc ultrices eros, sed gravida augue augue mollis justo. Quisque malesuada placerat nisl. Etiam feugiat lorem non metus. Vestibulum ullamcorper mauris at ligula.
Pellentesque egestas, neque sit amet convallis pulvinar, justo nulla eleifend augue, ac auctor orci leo non est. Ut a nisl id ante tempus hendrerit. Praesent venenatis metus at tortor pulvinar varius. Nam pretium turpis et arcu. Aenean imperdiet. Phasellus leo dolor, tempus non, auctor et, hendrerit quis, nisi. Praesent egestas tristique nibh. Praesent congue erat at massa. Vivamus aliquet elit ac nisl. Aenean commodo ligula eget dolor. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum. Proin pretium, leo ac pellentesque mollis, felis nunc ultrices eros, sed gravida augue augue mollis justo. Quisque malesuada placerat nisl. Etiam feugiat lorem non metus. Vestibulum ullamcorper mauris at ligula.
07. Page builder updates

What's new:
- added one-pager feature
08. New Jimdo templates
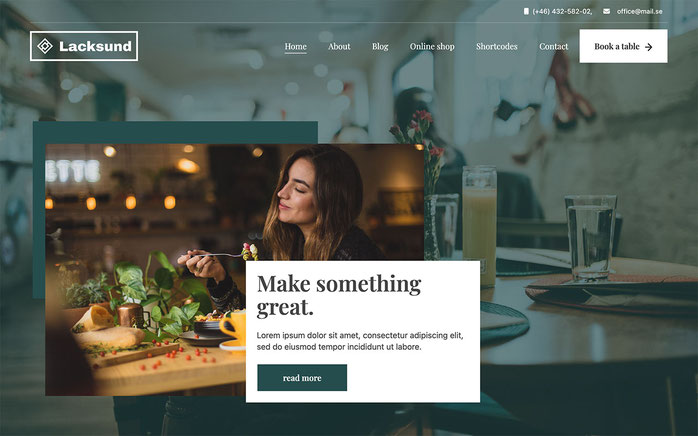
All Matrix themes have been updated to the latest version of matrix.js. Some of these themes have also undergone a complete redesign, including the Lacksund, Horten, and Hisingen themes.





Write a comment