
This post summarizes the ten most recent blog posts covering the latest updates on Matrix Themes and Page Builder, highlighting new features and designs.
The evolution of Matrix Themes
Before we dive into the latest features, let's take a moment to summarize the evolution of Matrix themes and how custom templates have progressed over the years. We'll explore the journey from the initial custom layout to the current themes, which now include the advanced style editor. Understanding this progression will shed light on the reasoning behind certain decisions and the directions taken.
The first matrix themes

The first Matrix themes were Bergen, Agen, Tjorn, Hisingen and Hafen. Based on these 5 templates, were released the next templates which were divided into different categories: multipurpose with dropdown menu and multilingual with standard Jimdo navigation. All templates had only 3 components:
- html
- css
- js files
theme collection and admin menu

The next step was to add more Matrix themes with mega menu, split menu, sidebar, etc. Several plugins and CSS styles were installed, offering the possibility of pre-set styles for different types of sites.
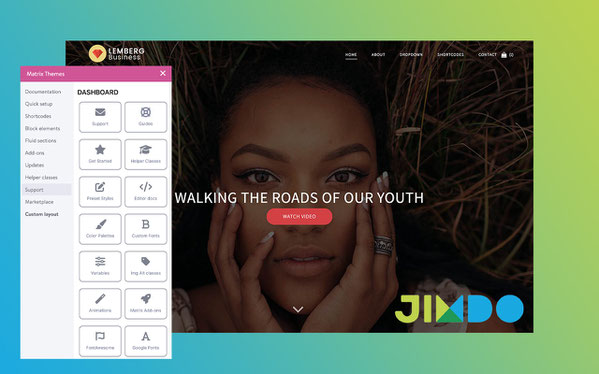
However, the most important thing was the integration of the Matrix admin menu within the Jimdo site. This allowed users to have all the documentation, widgets, guides, and support at their fingertips.
CSS Components

With the evolution of Matrix themes and the addition of various options and styles over time, CSS has become increasingly difficult to manage. It was challenging to make a modification in a very large CSS file and update the CSS efficiently. Furthermore, there was also the issue of having to host all the files on one's own website and server to comply with the new GDPR regulations.
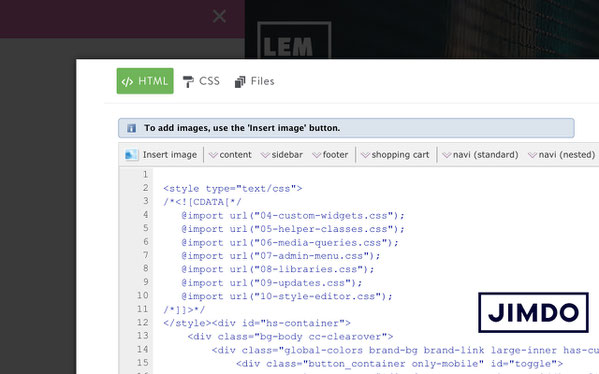
That's why our CSS file was broken down into several small separate files. Color configurations, typography, layout styles, and navigation remained in the main CSS file, while other elements are loaded in the "Design > Custom Layout > Files" section and referenced as "@import" rules in the HTML.
- In the Matrix themes admin menu, under the "Updates" section, you have the option to download all CSS components and upload them to your own website. This allows the newly uploaded files to automatically replace the old files, making it easy to keep your website up-to-date.
The advanced Style Editor
During the pandemic period, I had more time to focus on the development of Matrix themes. The introduction of the Advanced Style Editor has been a significant stage in the evolution of Matrix themes. With the Advanced Style Editor, you can set up the template sections' colors and configurations without any coding and using CSS.
So, how does it work?
The Advanced Style Editor is based on two elements: the Jimdo module "Tables" and module "Widget/HTML" with JS code. In the Tables module, we have different rows with specific classes such as "color1", "color2", and so on. The JS code applies the same color of the specific row to the corresponding template section. For example, "color1" is applied to the header, "color2" to the navigation color, and "color3" to the footer background, and so on.

- For the style editor's elements table and JS code to be applied globally throughout the entire website, they should be added inside the "Columns" module of the footer. This ensures that the color configurations and template settings are consistently applied across all pages of the website.
Template configurations
Building on our Advanced Style Editor, it's time to introduce the template configurations available in the Style Editor that allow you to unify different layout styles into a single solution.
Imagine you have installed the "Lemberg" template and want to switch to "Alsten". In this case, all you need to do is enter the correct class in the Global Template Configurations section to immediately achieve the desired result, without having to load another file or modify HTML or CSS.
In the "Quick Setup" section of the Matrix themes admin menu, you will find preset styles for each design. Currently, you can choose from 18 different preset layouts or combine different styles between themes.

Additional classes for template configurations
| has-top-header | adds the top header section |
| has-large-header | displays the large header width |
| has-hamburger | displays hamburger menu instead of the standard menu |
| has-sticky-logo | adds shrinked logo image |
| has-boxed-layout | displays boxed layout |
| has-custom-logo | displays logo on the top of the navigation |
| has-top-header-inner | adds top-header inner |
| has-frame | adds wrapper frame |
The fine print
Regardless of the template you select, whether it be Lemberg, Bergen, or Zion, the underlying base template will remain the same. The difference lies in the style editor, which enables you to apply various layout configurations, ultimately resulting in distinct visual styles for each template.
Fluid Sections Updates

The fluid sections of Matrix Themes have undergone recent updates, incorporating minor changes and improvements:
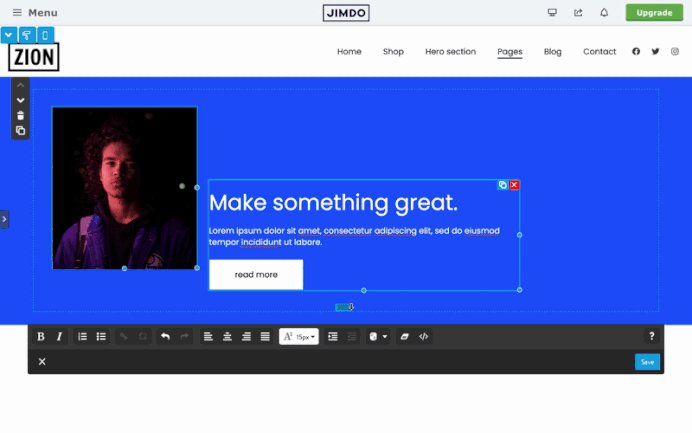
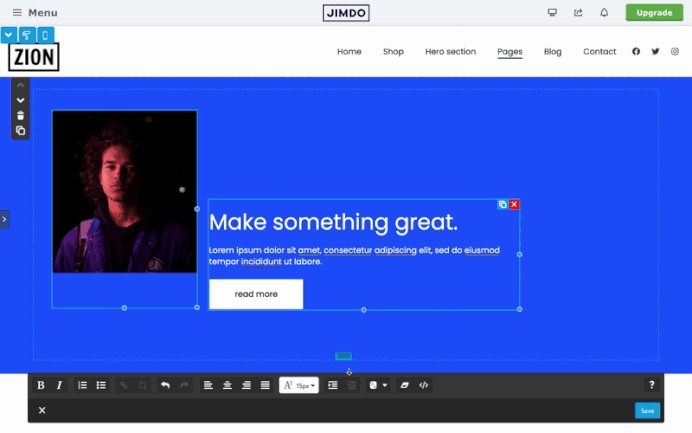
Guidance lines
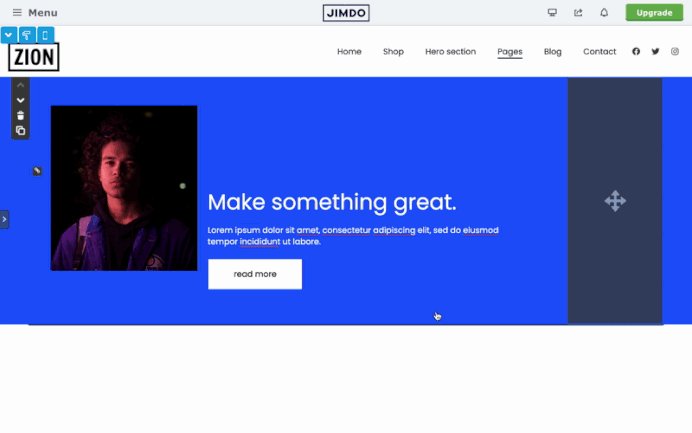
Notably, guidance lines have been implemented within the fluid section functionality. When dragging elements within the fluid section, users now have the ability to observe vertical and horizontal guidance lines. These lines serve to facilitate the precise alignment of pictures or text, ensuring a visually optimal position.
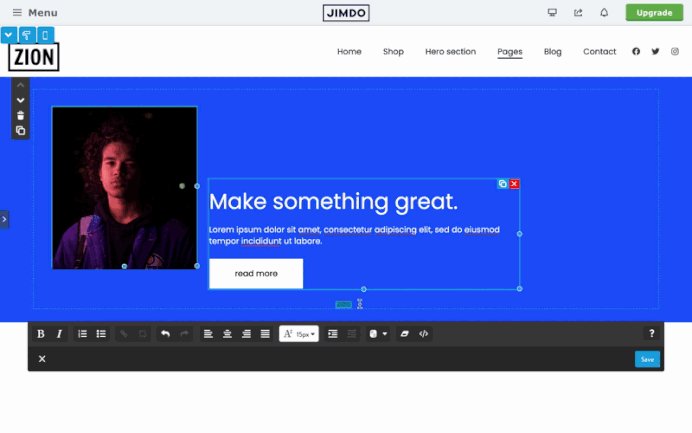
Resizing button
The resizing button has been introduced to streamline the process of adjusting the height of fluid sections in Matrix Themes. Users are no longer required to rely on space lines for setting the height. The resizing button is conveniently located at the bottom of each fluid section and enables users to effortlessly increase or decrease the height of the entire working area within the fluid section.

How to update the fluid sections
To activate the fluid sections new features, you'll have to update 2 elements:
- The file 'updates.css' ( Matrix Themes admin menu> Updates)
- The js of the style editor ( Matrix Themes admin menu> Quick setup> Advanced Style Editor> part 2
New Timeline widgets

In section "Shortcodes" you'll find 4 new timeline widgets. In order to use them, you'll have to update the file "09.updates.css" on your website.
-
Step 01
In turpis. Phasellus ullamcorper ipsum rutrum nunc. Suspendisse potenti. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.
-
Step 02
Morbi ac felis. Praesent ac massa at ligula laoreet iaculis. Etiam imperdiet imperdiet orci. Vestibulum fringilla pede sit amet augue. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Nunc nonummy metus.
-
Step 03
In auctor lobortis lacus. Phasellus nec sem in justo pellentesque facilisis.
-
Step 04
Phasellus consectetuer vestibulum elit. Pellentesque ut neque. Cras risus ipsum, faucibus ut, ullamcorper id, varius ac, leo. Praesent egestas neque eu enim.
- The vertical timeline available in 2 different background color and can be used inside the module "Widget/HTML", while the Horizontal timeline widget shoudl be used in "Widget/HTML" inside of the columns.For example, if you need to display 3 steps, you add 3 columns. The last step widget has a class .is-last

You can also highlight a specific step with different color by adding the following classes:
<li class="is-green">
<li class="is-blue">
<li class="is-red">



Write a comment
Regina (Thursday, 06 July 2023 20:35)
Thank you for showing up the evolution of Matrix Themes and for the great tools to make Jimdo websites even better. Great work and it's always a pleasure to work with you, Serhiy! � � Regina
Carsten (Saturday, 23 September 2023 19:56)
You do a fantastic job.
Thank you.
Carsten (Wednesday, 08 November 2023 12:57)
Very good job. I Update right now.