
Explore the latest updates of Matrix Themes: New features, bug fixes, and more. Discover further customizations of custom widgets with live examples.
01. New Documentation
I've just launched a new and improved documentation section for Matrix Themes. I rolled out a revamped documentation pages, getting rid of old tutorials and features to make things easier for you.
You can check out the new documentation directly on the Matrix Themes website or find it in the admin menu after updating your Matrix Theme. It's your go-to place for helpful examples and tutorials across all versions. Happy exploring!

02. General Updates
Several sections and features of Matrix Themes have recently undergone updates. In this post, I'd like to highlight the main and significant improvements and bug fixes.
- New Admin Menu
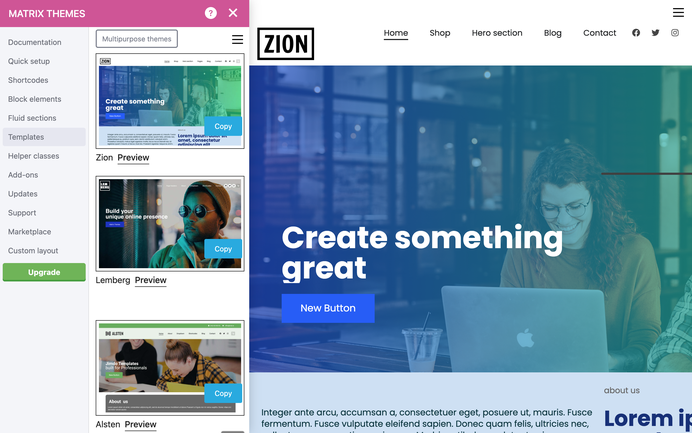
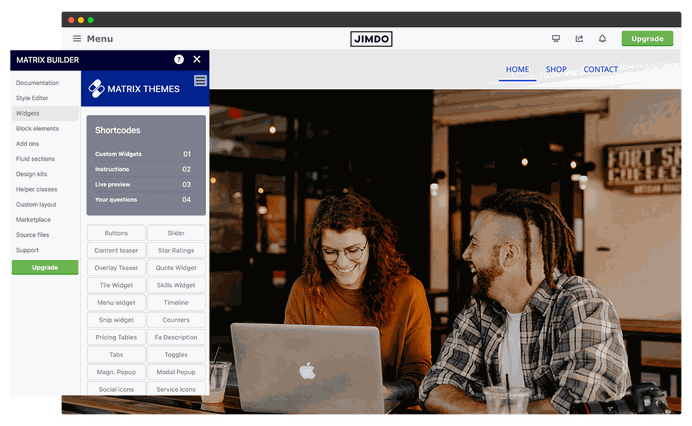
After updating the CSS components and JS file, you'll observe the introduction of the new Matrix Themes admin menu. At the top of the admin menu, you'll find access to the new documentation page. As you can see, pre-built styles for each template have been relocated to the new 'Templates' section, simplifying the process of switching between different templates. Towards the bottom, in the last section, you'll find an upgrade button that directs you to the new pricing plans page.

- New Pricing Plans
The updated pricing plans now empower you with self-service capabilities for updating and installing Matrix Themes. This means you have access to all source files, enabling you to download and update the latest version independently. If you opt for new installation through Matrix themes support page, you'll be directed to a detailed installation tutorials page.
For those who prefer a hassle-free experience, the support team can handle the entire installation process, including adjusting colors, fonts, and custom widgets, with an additional cost for this service.
The new enterprise package offers exclusive access to the download page of all Matrix Themes, making it the ideal solution for design agencies and Jimdo Experts while the custom plan allows you to request a fully customized design for Jimdo Creator.
Please note that the new Enterprise package is distinct from the previous Enterprise plan. If you previously used the Enterprise package, which included one template with additional widgets, it now aligns with the current Pro plan. The revamped Enterprise package offers a different set of features and services.
03. Updated Style Editor
I have updated the Style Editor, and the latest version introduces the following features:
1) In the previous version, you had to type custom classes in template configurations, being careful not to leave any extra spaces. The updated version now automatically removes all extra spacing, even if you hit the enter key to type the class on a new line.

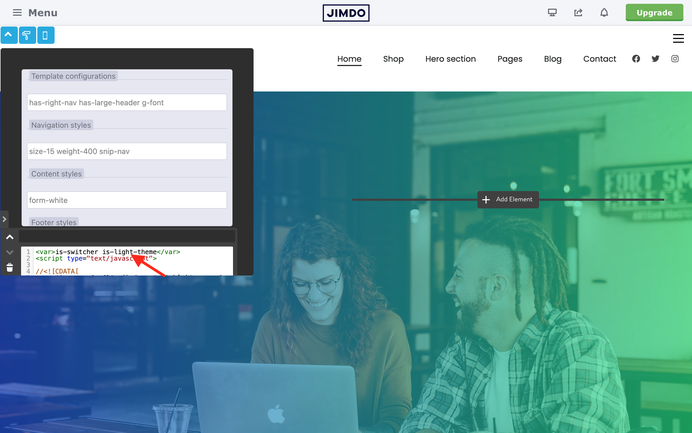
2) The light version of the Style Editor is now available. You can apply it by adding the class 'is-light-theme' within the variable tag of the second Style Editor code

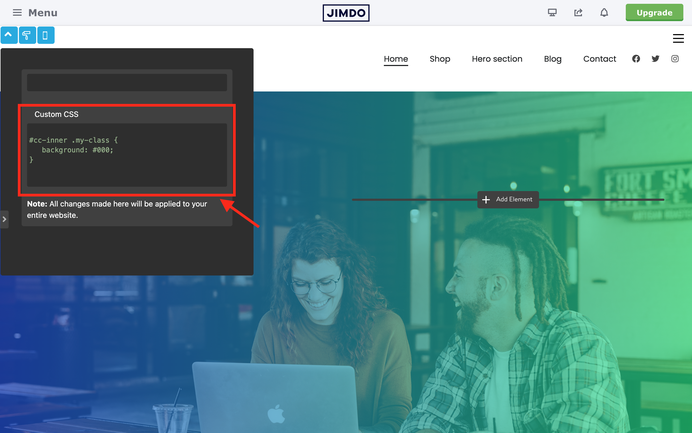
3) Arguably the most significant recent update: You can now directly add custom CSS in the Style Editor. But hold on, don't I usually add CSS in Design > Custom Templates > CSS? Well, there are three key reasons to edit custom CSS in the Style Editor:
a) In Design > Custom Templates > CSS, you find the primary CSS style of the Matrix Theme. Keeping this file plain and unchanged allows for easy updates without losing any custom styles.
b) Pre-made Matrix themes are built on default Matrix Themes and come with minimal CSS customizations. The custom code is accessible in the Style Editor, making it simple to update Matrix themes, even with further customization.
c) By adding custom CSS directly in the Style Editor and clicking the "Apply the Styles" button, you'll immediately see the changes without the need to reload the page.

04. Updated Matrix Page Builder
I have updated the Matrix Page Builder, which now features the new admin menu and an updated Style Editor with custom CSS options.

05. About the Scaled Text feature
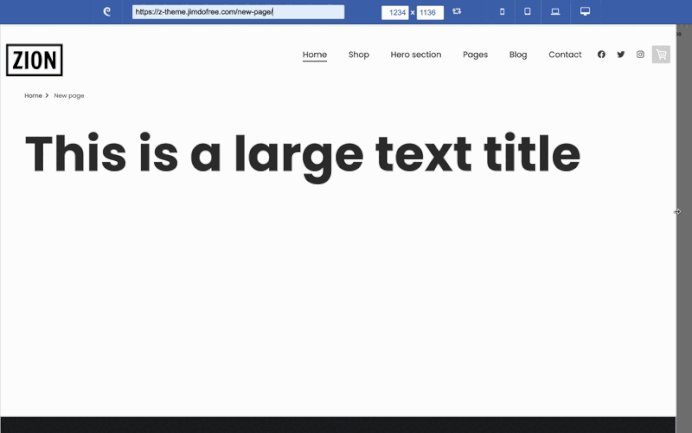
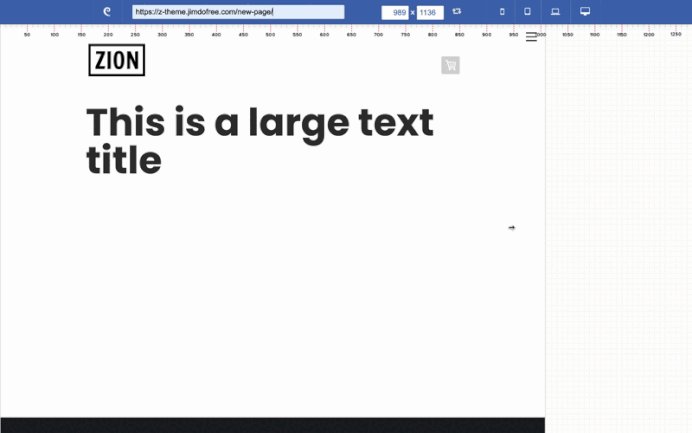
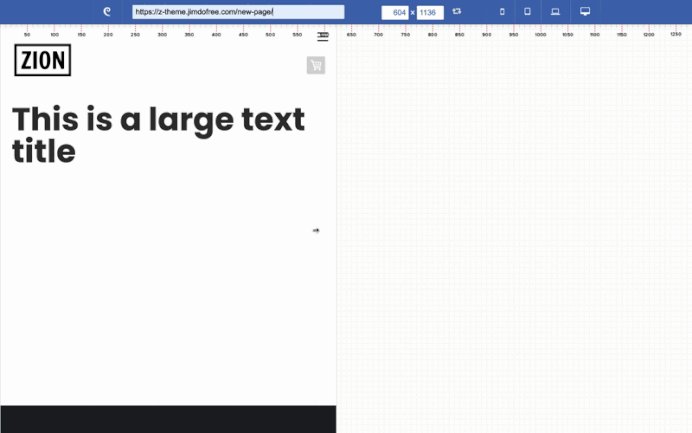
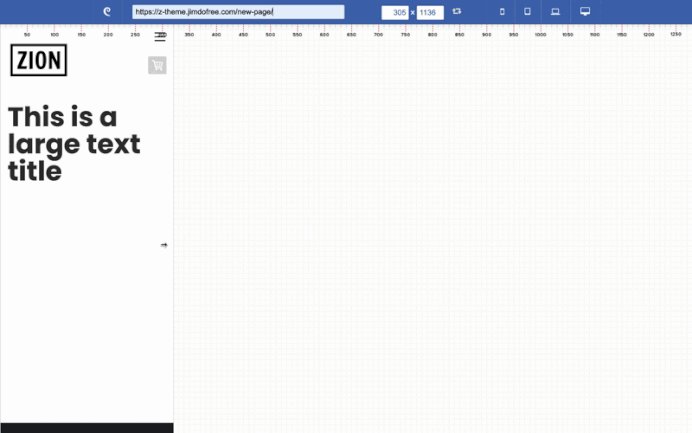
The Scaled Text feature was added to Matrix Themes and Builder at the beginning of 2023. However, it has come to my attention that some Jimdo users are not using it correctly or are inquiring about why their text is not scaling and is displayed with the same size on both desktop and mobile devices.

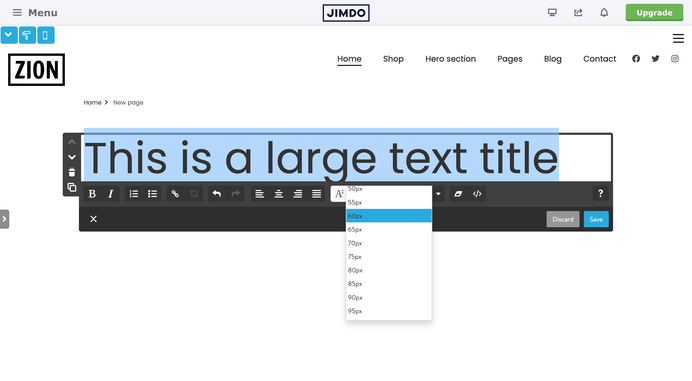
Once again, the text is scaled when you set the large font size to a value greater than 50px, specifically within the "Text" or "Photo with Text" module.

To apply scaled text within the "Widget/HTML" module, wrap the text with the div class 'is-scaled' and add the inline style as follows:
<div class="is-scaled">
<h3>
<span style="font-size: 140px;line-height:100%;">
Resize me
</span>
</h3>
</div>
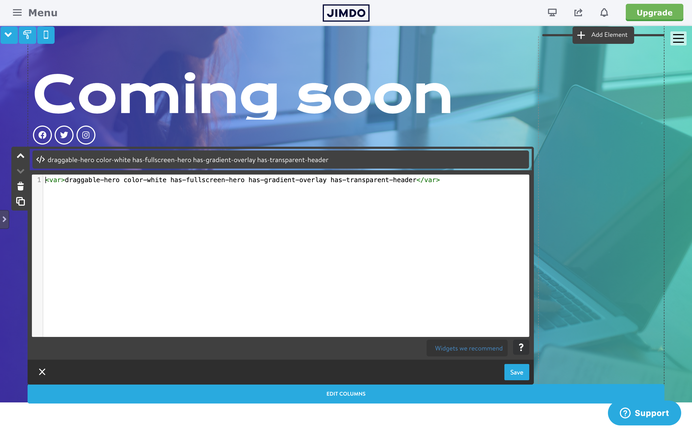
06. Custom under construction page

This is an updated tutorial on how to add a custom Under Construction page in the new Matrix Theme. You can activate this page either for the entire website or only for specific pages by adding the body class 'is-under-construction.'
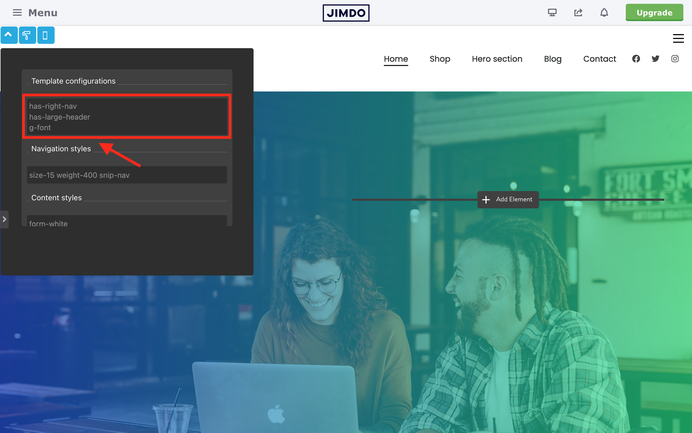
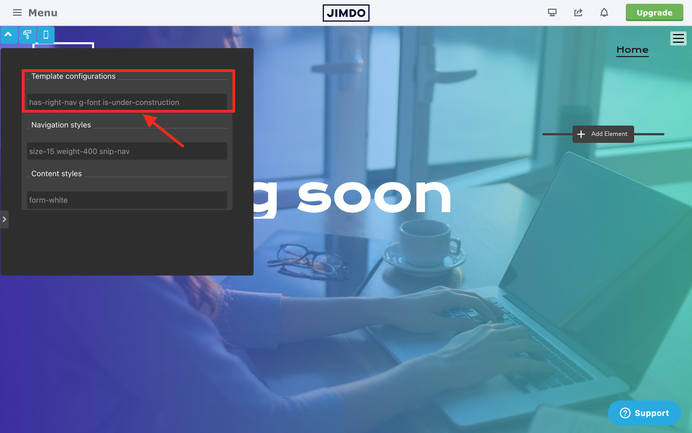
To apply it to the entire website, include the same class in the global template configurations, as shown in the screenshot below.
But before you add the 'is-under-construction' class, you should display the hero image.
So, select an image from Design > Background and add the 'draggable-hero' tag in content. To display the image for all pages, you need to add the 'draggable' tag inside the footer. Use additional classes for hero image styling.




Write a comment