Easy-to-Use & Customizable
Blob widgets
Make it stand out
style01
<!-- *** Matrix Widget blob 01 *** -->
<div class="col-12">
<svg class="matrix-svg" version="1.1" viewbox="0 0 500 500" x="0" y="0" xml:space="preserve" fill="#01999e" style=
"position:absolute;top:-80px;left:0px;opacity:0.4; transform: rotate(-30deg)!important;">
<path d=
"M 261.7,380.3 C 204.7,399.8 154.1,482.7 98.91,458.5 26.64,426.9 13.2,309.8 29.35,232.6 43.76,163.6 101.4,97.37 167.4,72.34 248,41.97 422.1,-2.762 423.4,107.7 424.6,218.1 507.5,272.4 464.3,336.7 425.7,394.2 327,357.9 261.7,380.3 Z">
</path></svg>
</div>
style02
<!-- *** Matrix Widget blob 02 *** -->
<div class="col-12">
<svg class="matrix-svg" version="1.1" viewbox="0 0 500 500" x="0" y="0" xml:space="preserve" fill="#002fdc" style=
"position:absolute;top:-80px;left:0px;opacity:0.4; transform: rotate(-90deg)!important;">
<path d="M408.5,320.5Q362,391,279.5,437Q197,483,139,407.5Q81,332,58.5,239.5Q36,147,118.5,91Q201,35,276,79Q351,123,403,186.5Q455,250,408.5,320.5Z">
</path></svg>
</div>
style3
Create a professional Jimdo website
Unleash your creativity and enjoy endless possibilities with full control over skins, colors and layout.
<!-- *** Matrix Widget blob 03 *** -->
<div class="col-12">
<svg class="matrix-svg" version="1.1" viewbox="0 0 500 500" x="0" y="0" xml:space="preserve" fill="#bbbecc" style=
"position:absolute;top:-100px;left:0px;opacity:0.4; transform: rotate(-0deg)!important;">
<path d="M415.5,342Q397,434,307.5,411.5Q218,389,151,359.5Q84,330,55,236Q26,142,113.5,87.5Q201,33,284.5,67.5Q368,102,401,176Q434,250,415.5,342Z">
</path></svg>
</div>
style04
<!-- *** Matrix Widget blob 04 *** -->
<div class="col-12">
<svg class="matrix-svg" version="1.1" viewbox="0 0 500 500" x="0" y="0" xml:space="preserve" fill="url(#gradient)" style=
"position:absolute;top:-100px;left:0px;opacity:0.9; transform: rotate(-0deg)!important;">
<defs>
<lineargradient id="gradient" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0%" style="stop-color: rgb(255, 95, 109);">
</stop>
<stop offset="100%" style="stop-color: rgb(255, 195, 113);">
</stop>
</lineargradient>
</defs>
<path d="M415.5,342Q397,434,307.5,411.5Q218,389,151,359.5Q84,330,55,236Q26,142,113.5,87.5Q201,33,284.5,67.5Q368,102,401,176Q434,250,415.5,342Z">
</path></svg>
</div>
style05
Create a professional Jimdo website
Unleash your creativity and enjoy endless possibilities with full control over skins, colors and layout.
<!-- *** Matrix Widget blob 05 *** -->
<div class="col-12">
<svg class="matrix-svg" version="1.1" viewbox="0 0 500 500" x="0" y="0" xml:space="preserve" fill="none" stroke-width="5px" stroke="#d1d8e0" style=
"position:absolute;top:-100px;left:0px;opacity:0.4; transform: rotate(-0deg)!important;">
<path d="M317,349Q136,448,136,250.5Q136,53,317,151.5Q498,250,317,349Z">
</path></svg>
</div>
The blob shortcodes have to be added inside the module 'Widget/HTML' and placed as a first module in 'Columns'. Customize the absolute position in the code in order to fit your design. Using the blob elements with the module 'Text' ( see example 03): you need to click the "Edit HTML" button and wrap the whole text with the class 'rel'. To generate the blob elements, you can use this website or any other.
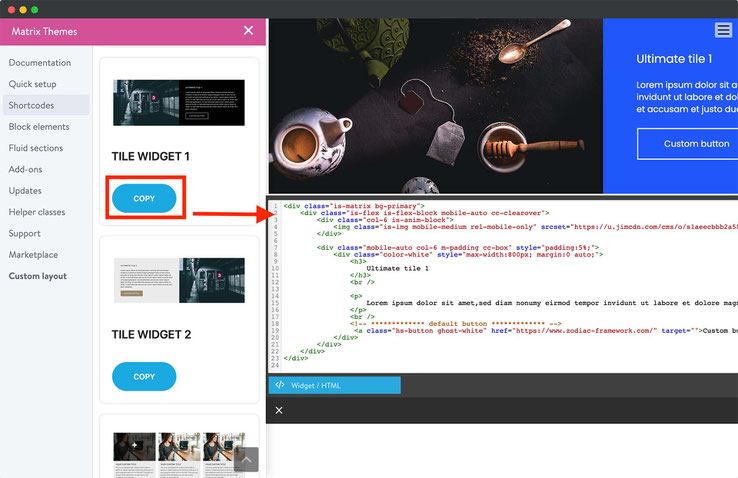
How to Add a Custom Widget to Your Jimdo Website
In Matrix Themes admin menu select the Shortcodes section.
Choose a custom widget and click the Copy button.
Paste the widget code into your website using the Widget/HTML module.
Customize the widget by adding your own text and images.

Make your own website
with built-in tools to grow your business online.





