Easy-to-Use & Customizable
Feature list widgets
style01
Maecenas nec odio et ante tincidunt tempus. Etiam rhoncus. Vivamus aliquet elit ac nisl. In ac felis quis tortor malesuada pretium. Vivamus consectetuer hendrerit lacus. Pellentesque commodo eros a enim. Duis lobortis massa imperdiet quam. Aenean viverra rhoncus pede. Praesent nonummy mi in odio. Proin viverra, ligula sit amet ultrices semper, ligula arcu tristique sapien, a accumsan nisi mauris ac eros.
Phasellus a est. Praesent egestas neque eu enim.Maecenas nec odio et ante tincidunt tempus. Etiam rhoncus. Vivamus aliquet elit ac nisl. In ac felis quis tortor malesuada pretium. Vivamus consectetuer hendrerit lacus.
Phasellus a est. Praesent egestas neque eu enim.
<!-- *** Matrix Widget feature list 01 *** -->
<div class="custom-list" style="display:flex;">
<div class="fa fa-check add-right-5 add-top-5" style="color:#3544ee;">
</div>
<p>
Maecenas nec odio et ante tincidunt tempus. Etiam rhoncus. Vivamus aliquet elit ac nisl. In ac felis quis tortor malesuada pretium. Vivamus consectetuer hendrerit lacus.
Pellentesque commodo eros a enim. Duis lobortis massa imperdiet quam. Aenean viverra rhoncus pede. Praesent nonummy mi in odio. Proin viverra, ligula sit amet ultrices semper, ligula arcu tristique sapien, a accumsan nisi mauris ac eros.
</p>
</div>
style02
Maecenas nec odio et ante tincidunt tempus. Etiam rhoncus. Vivamus aliquet elit ac nisl.
Maecenas nec odio et ante tincidunt tempus. Etiam rhoncus. Vivamus aliquet elit ac nisl.
Etiam ut purus mattis mauris sodales aliquam. Morbi mattis ullamcorper velit. Etiam ut purus mattis mauris sodales aliquam. Fusce neque. Integer tincidunt. Cras id dui. Donec vitae sapien ut libero venenatis faucibus. Aenean massa. Curabitur vestibulum aliquam leo. Suspendisse pulvinar, augue ac venenatis condimentum, sem libero volutpat nibh, nec pellentesque velit pede quis nunc.
<!-- *** Matrix Widget feature list 02 *** -->
<div class="is-matrix bg-gray add-20 mid-round">
<div class="custom-list is--flex no-padding">
<div class="fa fa-check add-right-10" style="color:#569e3f; font-size:30px;">
</div>
<div class="is--flex1">
<p>
Maecenas nec odio et ante tincidunt tempus. Etiam rhoncus. Vivamus aliquet elit ac nisl.
</p>
</div>
</div>
</div>
style3
Maecenas nec odio et ante tincidunt tempus. Etiam rhoncus. Vivamus aliquet elit ac nisl.
Etiam ut purus mattis mauris sodales aliquam. Morbi mattis ullamcorper velit. Etiam ut purus mattis mauris sodales aliquam. Fusce neque. Integer tincidunt. Cras id dui. Donec vitae sapien ut libero venenatis faucibus. Aenean massa. Curabitur vestibulum aliquam leo. Suspendisse pulvinar, augue ac venenatis condimentum, sem libero volutpat nibh, nec pellentesque velit pede quis nunc.
<!-- *** Matrix Widget feature list 03 *** -->
<div class="is-matrix add-20 mid-round" style="background:#bed5ea;">
<div class="custom-list is--flex no-padding">
<div class="fa fa-info-circle add-right-10" style="color:#3682c8; font-size:30px;">
</div>
<div class="is--flex1">
<p style="color:#1560a3;">
Maecenas nec odio et ante tincidunt tempus. Etiam rhoncus. Vivamus aliquet elit ac nisl.
</p>
</div>
</div>
</div>
style04
Maecenas nec odio et ante tincidunt tempus. Etiam rhoncus. Vivamus aliquet elit ac nisl.
Sapien ut libero venenatis faucibus. Aenean massa. Curabitur vestibulum aliquam leo. Suspendisse pulvinar, augue ac venenatis condimentum, sem libero volutpat nibh, nec pellentesque velit pede quis nunc.
<!-- *** Matrix Widget feature list 04 *** -->
<div class="is-matrix add-20 mid-round" style="background:#f4d9d9;">
<div class="custom-list is--flex no-padding">
<div class="fa fa-warning add-right-10" style="color:#ba120d; font-size:30px;">
</div>
<div class="is--flex1">
<p style="color:#8c0a05;">
Maecenas nec odio et ante tincidunt tempus. Etiam rhoncus. Vivamus aliquet elit ac nisl.
</p>
</div>
</div>
</div>
style05
Maecenas nec odio et ante tincidunt tempus. Etiam rhoncus. Vivamus aliquet elit ac nisl.
Maecenas nec odio et ante tincidunt tempus. Etiam rhoncus. Vivamus aliquet elit ac nisl.Sapien ut libero venenatis faucibus. Aenean massa. Curabitur vestibulum aliquam leo. Suspendisse pulvinar, augue ac venenatis condimentum, sem libero volutpat nibh, nec pellentesque velit pede quis nunc.
<!-- *** Matrix Widget feature list 05 *** -->
<div class="is-matrix add-20 mid-round" style="background:#eddab6;">
<div class="custom-list is--flex no-padding">
<div class="fa fa-lightbulb add-right-10" style="color:#996910; font-size:30px;">
</div>
<div class="is--flex1">
<p style="color:#996910;">
Maecenas nec odio et ante tincidunt tempus. Etiam rhoncus. Vivamus aliquet elit ac nisl.
</p>
</div>
</div>
</div>
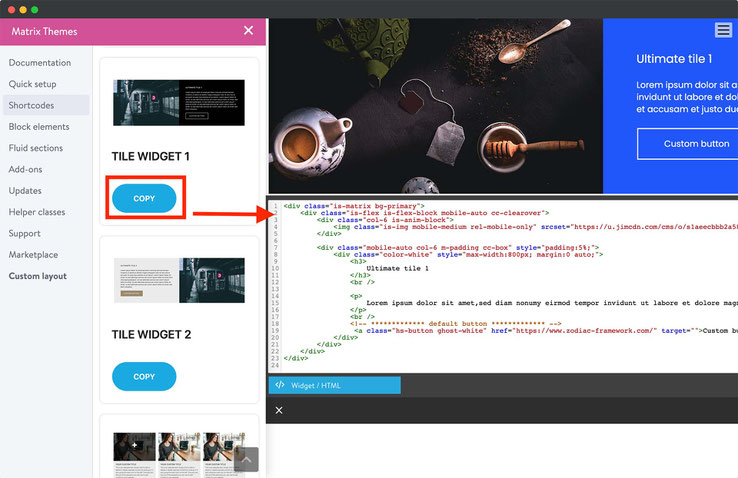
How to add a custom widget to your Jimdo website
1. Click the Matrix Themes admin menu and select the 'Shortcodes' section.
2. Choose any custom widget using the copy button.
3. Paste the widget code to your website inside the 'Widget/HTML' module.
4. Customize it by adding your own text and images.

Make your own website
with built-in tools to grow your business online.

