Easy-to-Use & Customizable
Skills Bar Widget
bg-tertiary hs-fullwidth has-no-gutter
style01
CSS
Javascript
Photoshop
<!-- *** Matrix add-ons Skills bar *** -->
<div class="skill skill-small">
<h3>
<span class="skill_name">CSS</span>
</h3>
<div class="skill_bar">
<div class="skill_active bg-primary" style="width: 95%;">
</div>
<span>95%</span>
</div>
</div>
style02
CSS
Javascript
Photoshop
<!-- *** Matrix add-ons Skills bar *** -->
<div class="skill">
<h3>
<span class="skill_name">CSS</span>
</h3>
<div class="skill_bar">
<div class="skill_active bg-primary" style="width: 95%;">
</div>
<span>95%</span>
</div>
</div>
style03
CSS
Javascript
Photoshop
<!-- *** Matrix add-ons Skills bar *** -->
<div class="skill">
<h3>
<span class="skill_name">CSS</span>
</h3>
<div class="skill_bar" style="height:3px;">
<div class="skill_active bg-primary" style="width: 95%;">
</div>
<span style="position:absolute; left:95%;top:-15px;color:#000;">95%</span>
</div>
</div>
CSS
Javascript
Photoshop
bg-dark color-white mid-round add-30
CSS
Javascript
Photoshop
bg-grey mid-round add-30
The above styles can be a achieved using the widget shortcode ( style 3) with a module 'Columns' and the following variables:
<var> bg-dark color-white add-30 mid-round </var>
<var> bg-grey add-30 mid-round </var>
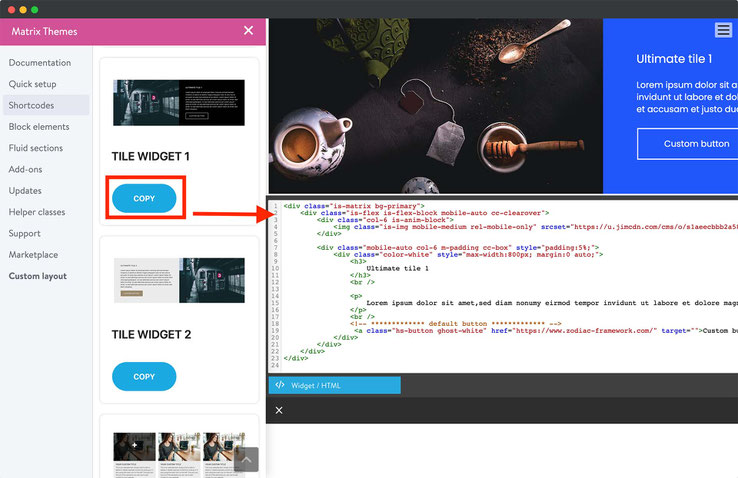
How to Add a Custom Widget to Your Jimdo Website
In Matrix Themes admin menu select the Shortcodes section.
Choose a custom widget and click the Copy button.
Paste the widget code into your website using the Widget/HTML module.
Customize the widget by adding your own text and images.
hs-fullwidth bg-secondary-dark color-white

Make your own website
with built-in tools to grow your business online.
bg-dark color-white hs-fullwidth has-mobile-fullwidth-btn

