Easy-to-Use
Team Showcase widgets
Meet our Team
style01



<!-- team showcase style 01 -->
<div class="is-matrix bg-primary-light br8">
<div class="col-6">
<div class="image_wrapper resp-img" style="width:150px;">
<img style="margin-top:-10px;margin-left:10px; border-radius:500px;" src="https://u.jimcdn.com/cms/o/s1aeecbbb2a5865b1/userlayout/img/showcase-team.jpg?t=1632470005" alt=
"Hembarevskyy Serhiy" />
</div>
</div>
<div class="hs-right-50 col-12">
<div class="gutter-20 clearover">
<h3 class="weight-600">
Thomas Berg
</h3>
<p>
Founder & CEO
</p>
<div class="fa fa-envelope">
</div>
<a href="mailto:office@mail.se">office@mail.se</a>
</div>
</div>
</div>
style02



<!-- team showcase style 02 -->
<div class="is-matrix bg-primary br8 color-white link-white">
<div class="col-6">
<div class="image_wrapper resp-img" style="width:150px;">
<img style="margin-top:-10px;margin-left:10px; border-radius:15px;" src="https://u.jimcdn.com/cms/o/s1aeecbbb2a5865b1/userlayout/img/showcase-team.jpg?t=1632470005" alt=
"Hembarevskyy Serhiy" />
</div>
</div>
<div class="hs-right-50 col-12">
<div class="gutter-20 clearover">
<h3 class="weight-600">
Thomas Berg
</h3>
<p>
Founder & CEO
</p>
<div class="fa fa-envelope">
</div>
<a href="mailto:office@mail.se">office@mail.se</a>
</div>
</div>
</div>
style3




<!-- team showcase style 03 -->
<div class="is-matrix bg-white mid-round has-shadow" style="border-radius:15px;">
<center>
<div class="col-10">
<div class="image_wrapper resp-img" style="max-width:150px;">
<img style="margin-top:10px; border-radius:500px;" src="https://u.jimcdn.com/cms/o/s1aeecbbb2a5865b1/userlayout/img/showcase-team.jpg?t=1632470005" alt="Hembarevskyy Serhiy" />
</div>
</div>
<div class="hs-right-50 col-12">
<div class="gutter-20 clearover">
<h3 class="weight-600">
Thomas Berg
</h3>
<p>
Founder & CEO
</p>
<div class="fa fa-envelope">
</div>
<a href="mailto:office@mail.se">office@mail.se</a>
</div>
</div>
</center>
</div>
style04



<!-- team showcase style 04 -->
<div class="is-matrix cc-clearover">
<div class="hs-thumbnail">
<img src="https://u.jimcdn.com/cms/o/s1aeecbbb2a5865b1/userlayout/img/showcase-team.jpg?t=1632470005" alt="Hembarevskyy Serhiy" />
</div>
<div class="hs-description">
<h3>
Thomas Berg
</h3>
<p>
Social Media Strategist
</p>
<br />
<a class="hs-button weight-500 ghost-dark" style="padding: 12px 35px;" href="https://www.matrix-themes.com/widgets/" target="">Contact<svg viewbox="0 0 24 24" focusable="false" role=
"presentation" class="is-arrow">
<path fill="none" stroke-linejoin="bevel" stroke="currentcolor" stroke-width="3" stroke-linecap="square" d="M12 3l9 9-9 9m-9-9h16.714H3z">
</path></svg></a>
</div>
</div>
style05

Thomas Berg
Digital Marketing Manager

Thomas Berg
Digital Marketing Manager

Thomas Berg
Digital Marketing Manager
<!-- team showcase style 05 -->
<figure class="snip1581 color-white" style="border-radius:15px;">
<img style="" src="https://u.jimcdn.com/cms/o/s1aeecbbb2a5865b1/userlayout/img/showcase-team.jpg?t=1632470005" alt="Hembarevskyy Serhiy" />
<figcaption>
<h3 class="">
Thomas Berg
</h3>
<p class="" style="color:#ccc;">
Digital Marketing Manager
</p>
</figcaption>
</figure>
style06

Thomas Berg

Thomas Berg

Thomas Berg
<!-- team showcase style 06 -->
<figure class="snip1581 color-white" style="border-radius:500px;">
<img style="" src="https://u.jimcdn.com/cms/o/s1aeecbbb2a5865b1/userlayout/img/showcase-team.jpg?t=1632470005" alt="Hembarevskyy Serhiy" />
<figcaption>
<h3 style="text-align:center;">
Thomas Berg
</h3>
</figcaption>
</figure>
style07

Thomas Berg
Software Engineer
Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Curabitur ullamcorper ultricies nisi. Donec mollis hendrerit risus. Nullam accumsan lorem in dui. Cras
dapibus. Sed a libero. Fusce vel dui. Vestibulum eu odio. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aenean tellus metus, bibendum
sed, posuere ac, mattis non, nunc.
Aenean commodo ligula eget dolor. Nunc egestas, augue at pellentesque laoreet, felis eros vehicula leo, at malesuada velit leo quis pede. In consectetuer turpis ut velit. Quisque id
odio. Curabitur ligula sapien, tincidunt non, euismod vitae, posuere imperdiet, leo.
<!-- team showcase style 07 -->
<div class="is-matrix bg-grey mid-round" style="border-radius:15px;">
<div class="col-2 left-align">
<div class="image_wrapper resp-img add-20" style="width:120px;">
<img style="border-radius:500px;" src="https://u.jimcdn.com/cms/o/s1aeecbbb2a5865b1/userlayout/img/showcase-team.jpg?t=1632470005" alt="Hembarevskyy Serhiy" />
</div>
</div>
<div class="col-10 right-align">
<div class="gutter-30 clearover">
<h3 class="weight-600">
Thomas Berg
</h3>
<p>
Software Engineer
</p>
<br />
<p>
Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Curabitur ullamcorper ultricies nisi. Donec mollis hendrerit risus. Nullam accumsan lorem in dui. Cras
dapibus. Sed a libero. Fusce vel dui. Vestibulum eu odio. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aenean tellus metus, bibendum
sed, posuere ac, mattis non, nunc.<br />
Aenean commodo ligula eget dolor. Nunc egestas, augue at pellentesque laoreet, felis eros vehicula leo, at malesuada velit leo quis pede. In consectetuer turpis ut velit. Quisque id
odio. Curabitur ligula sapien, tincidunt non, euismod vitae, posuere imperdiet, leo.
</p>
<br />
<div class="hs-social new-social small-social text-left size-11 is-circle-solid-white is-rounded link-dark">
<a href="https://www.matrix-themes.com/" target="_blank" class="fa-brands fa-facebook fa-2x add-right-5"></a>
<a href="https://www.matrix-themes.com/" target="_blank" class="fa-brands fa-twitter fa-2x add-right-5"></a>
<a href="https://www.matrix-themes.com/" target="_blank" class="fa-brands fa-instagram fa-2x add-right-5"></a>
</div>
</div>
</div>
</div>
style08

Thomas Berg
Software Engineer
Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Curabitur ullamcorper ultricies nisi. Donec mollis hendrerit risus. Nullam accumsan lorem in dui. Cras
dapibus. Sed a libero. Fusce vel dui. Vestibulum eu odio. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aenean tellus metus, bibendum
sed, posuere ac, mattis non, nunc.
Aenean commodo ligula eget dolor. Nunc egestas, augue at pellentesque laoreet, felis eros vehicula leo, at malesuada velit leo quis pede. In consectetuer turpis ut velit. Quisque id
odio. Curabitur ligula sapien, tincidunt non, euismod vitae, posuere imperdiet, leo.
<!-- team showcase style 08 -->
<div class="is-matrix bg-white has-shadow mid-round" style="border-radius:15px;">
<div class="col-2 left-align">
<div class="image_wrapper resp-img add-20" style="width:120px;">
<img style="border-radius:15px;" src="https://u.jimcdn.com/cms/o/s1aeecbbb2a5865b1/userlayout/img/showcase-team.jpg?t=1632470005" alt="Hembarevskyy Serhiy" />
</div>
</div>
<div class="col-10 right-align">
<div class="gutter-30 clearover">
<h3 class="weight-600">
Thomas Berg
</h3>
<p>
Software Engineer
</p>
<br />
<p>
Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Curabitur ullamcorper ultricies nisi. Donec mollis hendrerit risus. Nullam accumsan lorem in dui. Cras
dapibus. Sed a libero. Fusce vel dui. Vestibulum eu odio. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aenean tellus metus, bibendum
sed, posuere ac, mattis non, nunc.<br />
Aenean commodo ligula eget dolor. Nunc egestas, augue at pellentesque laoreet, felis eros vehicula leo, at malesuada velit leo quis pede. In consectetuer turpis ut velit. Quisque id
odio. Curabitur ligula sapien, tincidunt non, euismod vitae, posuere imperdiet, leo.
</p>
<br />
<div class="hs-social new-social small-social text-left size-11 is-circle-solid-white is-rounded link-dark">
<a href="https://www.matrix-themes.com/" target="_blank" class="fa-brands fa-facebook fa-2x add-right-5"></a>
<a href="https://www.matrix-themes.com/" target="_blank" class= "fa-brands fa-x-twitter fa-2x add-right-5"></a>
<a href="https://www.matrix-themes.com/" target="_blank" class="fa-brands fa-instagram fa-2x add-right-5"></a>
</div>
</div>
</div>
</div>
How to Add a Custom Widget to Your Jimdo Website
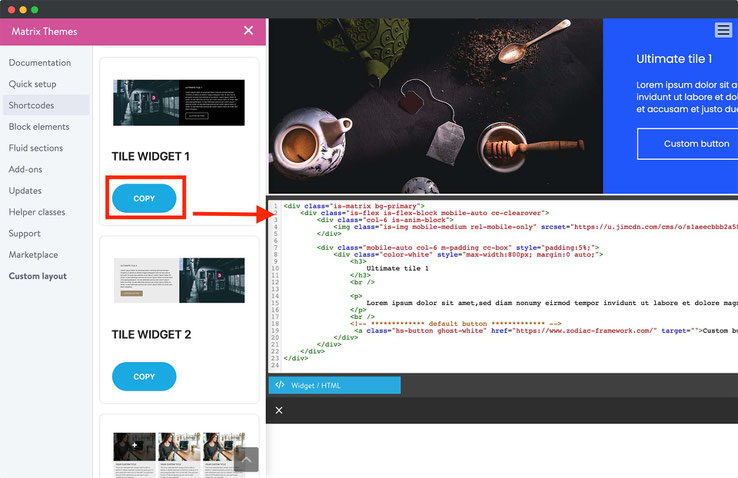
In Matrix Themes admin menu select the Shortcodes section.
Choose a custom widget and click the Copy button.
Paste the widget code into your website using the Widget/HTML module.
Customize the widget by adding your own text and images.

Make your own website
with built-in tools to grow your business online.

