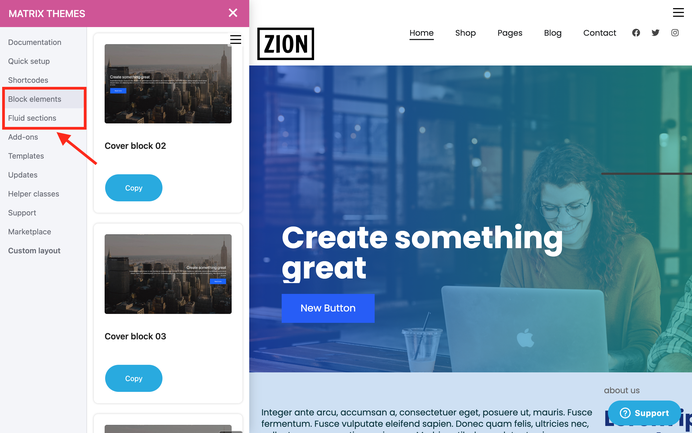
Matrix Themes include many widgets that can be used as full-width sections. In the admin menu, you will find them under 'Block Elements' and 'Fluid Sections'.
There are additional widgets in the 'Add-ons' section: parallax image and slideshow.
Default Jimdo full-width elements
To achieve a full-width background for default Jimdo elements, such as images, text, or any other modules, you can use Matrix variables.
What are Matrix Variables?
Matrix variables are custom features of Matrix Themes that allow you to add any class inside the variable tag within the columns to apply custom styles to the entire 'Columns' module.
Any examples?
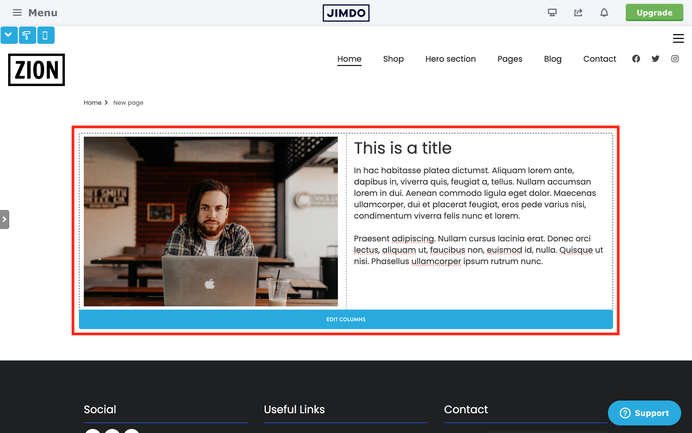
Let's consider a simple example with a 'Columns' module, where there's an image inside the left column and text along with a button on the right.
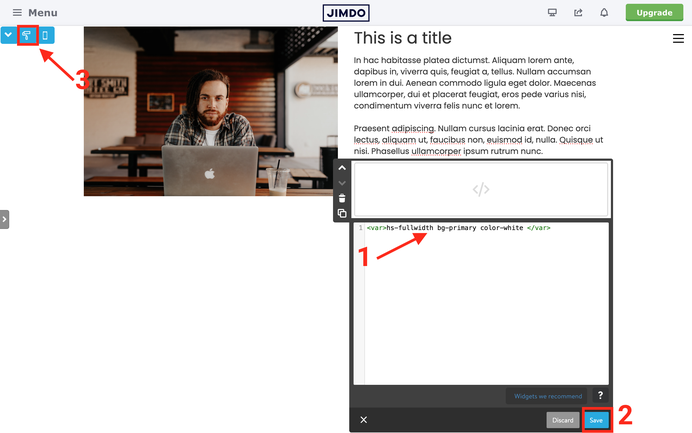
So, you add a 'Widget/HTML' module inside one of the columns with the following variable tag
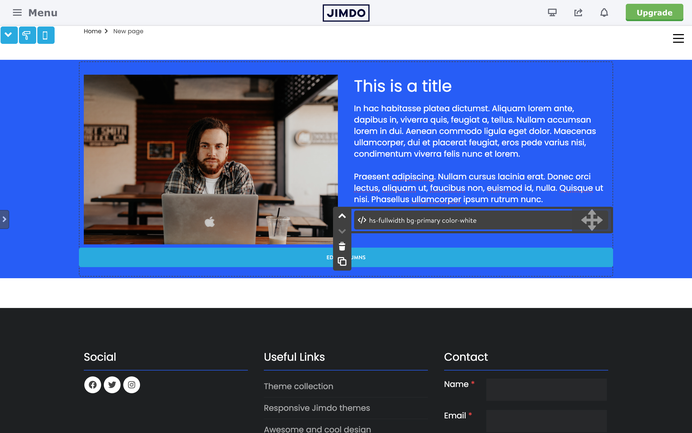
<var>hs-fullwidth bg-primary color-white</var> and click the Style editor button 'apply the styles'.
You can use any other color setup in the Style Editor (e.g., bg-primary, bg-secondary, bg-primary-dark, etc.) or the default background color class from the helper classes.