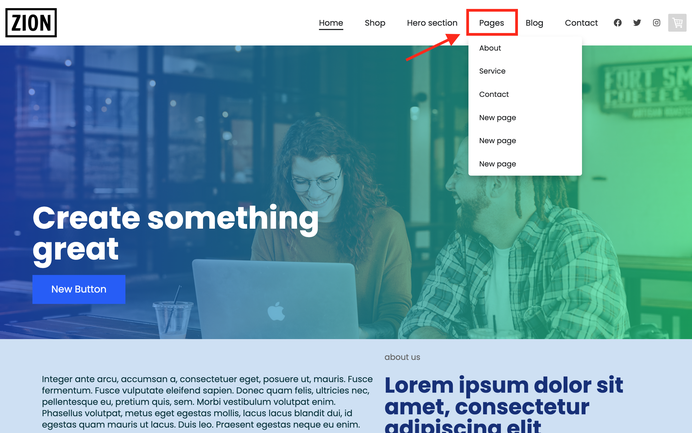
This guide will show you how to disable the parent navigation link to prevent empty pages. It is applicable to all multipurpose templates with a standard dropdown menu.

All you have to do is to place the following code in Settings> Edit Head
<style type="text/css">
/*<![CDATA[*/
/* Disable first level nav links with children and current level of breadcrumb menu */
.cc-pagemode-default .hs-menu li.jmd-nav__list-item-0.j-nav-has-children > a,
.cc-pagemode-default li.jmd-nav__list-item-0.j-nav-has-children > a:not(li.jmd-nav__list-item-1.j-nav-has-children a),
.j-nav-variant-breadcrumb li a:not(.j-nav-current) {
cursor: default !important;
pointer-events: none!important;
}
/*]]>*/
</style>
has-right-col-border
Documentation
Global colors
| bg-primary | |
| bg-primary-light | |
| bg-primary-dark | |
| bg-secondary | |
| bg-secondary-dark |
Template colors
| body | |
| top-header | |
| top-header-inner | |
| header | |
| header-inner | |
| navigation-inner | |
| navigation color | |
| dropdown background color | |
| content |
Footer Styles
| background | |
| text color | |
| link color | |
| horizontal line |
Buttons
| style 1 | |
| style 2 | |
| style 3 | |
| text color |
Mobile navigation
| background color | |
| navigation color |
Other elements
| social icons | |
| top header border | |
| header border | |
| nav inner border |
| Template configurations | |
|
|
| Top header inner | |
| Header inner | |
| Navigation inner | |
| Navigation styles | |
| snip-nav --line01 | |
| Sub-menu (breadcrumbs) styles | |
| size-15 | |
| Mobile Navigation styles | |
| size-30 | |
| Content styles | |
| form-white | |
| Footer styles | |
| o-form color-white white-outline-btn | |
| Footer background image | |
|
Typography |
|
| Heading H1 | |
| weight-400 | |
| Heading H2 | |
| weight-400 | |
| Heading H3 | |
| weight-400 | |
| Buttons | |
| weight-400 | |
| Advanced settings | |
| Custom CSS | |
|
#cc-inner .my-class { color:#f0f0f0; }
|
Note: All changes made here will be applied to your entire website.
is-switcher

