Documentación
-
01. Conceptos básicos
-
02. Personalizaciones
-
03. Problemas de soporte
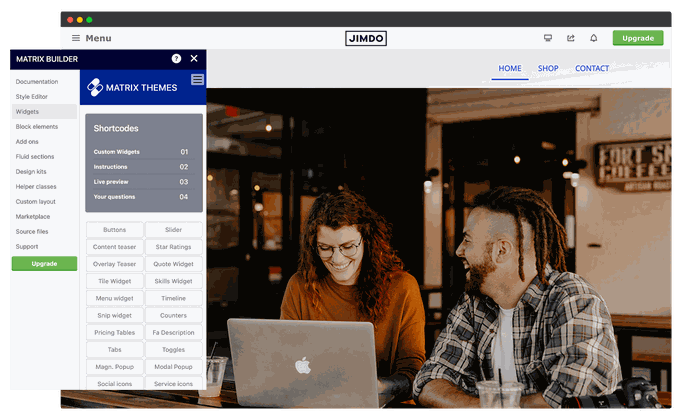
Matrix Builder es un conjunto de herramientas poderoso y flexible diseñado para extender y personalizar tu sitio web de Jimdo. Proporciona una forma sencilla de mejorar tu sitio inyectando un menú donde puedes gestionar y agregar fácilmente widgets personalizados, herramientas y complementos de JavaScript.
Este conjunto de herramientas te permite integrar servicios de terceros, instalar funcionalidades adicionales y acceder a documentación útil, todo desde un solo lugar conveniente.

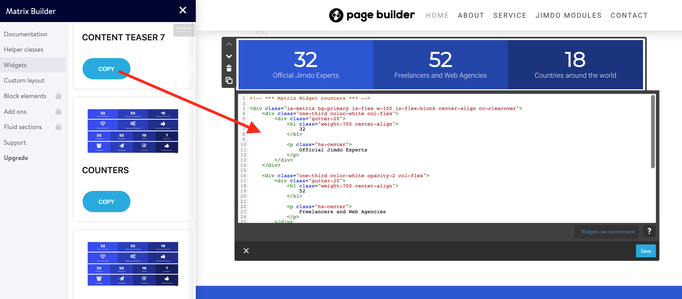
En el menú de administración de Matrix Builder, encontrarás una sección etiquetada como "Shortcodes". Aquí, puedes seleccionar y copiar cualquier código de widget y pegarlo en tu sitio web dentro del módulo "Widget/HTML". Estos widgets pueden usarse como elementos independientes o añadirse dentro del módulo "Columnas".
Los elementos de bloque son secciones de ancho completo que pueden incluir más de un widget personalizado.
Los elementos de bloque solo se pueden utilizar dentro del módulo independiente "Widget/HTML" y no pueden ser usados dentro de las columnas.
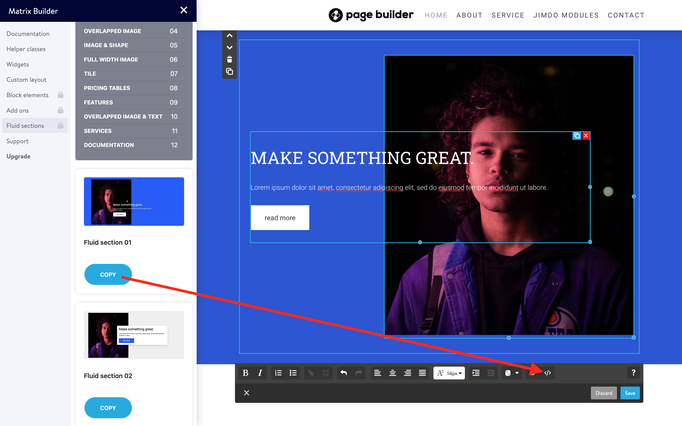
Las secciones fluidas son secciones personalizadas de ancho completo prehechas utilizando el editor avanzado de arrastrar y soltar. Una vez que hagas clic en el botón de copiar al seleccionar una sección personalizada, deberás pegarla dentro del módulo "Texto" > Editar HTML. Luego, haz clic en el botón 'guardar' y comienza a editar con las herramientas de arrastrar y soltar.
Las secciones fluidas han sido desactivadas en la última versión de Matrix Builder y actualmente solo están disponibles en Matrix Themes (Diseño personalizado).
Esta sección incluye complementos adicionales de JS que se pueden utilizar en tu sitio web. Puedes instalar un widget de parallax, un feed de Instagram o cualquier otro complemento según tus necesidades.
En esta sección de Matrix Builder, encontrarás las siguientes características de animación:
Animaciones
- Global Animations
- Custom Animations
- Folded Animations
- Custom Tag Animations
- Scroll Animations
- Sticky Animations
- Animated Links
- Animated Titles
- Animated Buttons
- Floating Animations
Los widgets personalizados, que incluyen una foto, pueden ser reemplazados por la tuya.
- Ve a Diseño personalizado y selecciona la pestaña Archivos.
- Sube tu propia imagen.
- Una vez que subas tu archivo (el nombre del archivo aparecerá en la lista de archivos), selecciónalo con el botón derecho del ratón sobre "copiar dirección del enlace" y pégalo dentro del Widget/HTML.
...
<img src="https://u.jimcdn.com/cms/o/s572cf8a914c2631f/userlayout/img/matrix-teaser.jpg?t=1405356750" alt="" /
...
Algunos de los widgets personalizados en Matrix Builder utilizan iconos del framework Font Awesome. Consulta el enlace a continuación para ver todos los iconos disponibles.
Consulta el siguiente ejemplo de un widget que utiliza un icono del framework Font Awesome:
<div class="fa fa-gem fa-4x">
</div>
Tamaño del icono
Para hacer los iconos más grandes, puedes utilizar las clases
fa-lx, fa-2x, fa-3x, fa-4x, fa-5x
El otro método es utilizando el estilo en línea:
<div class="fa fa-gem" style="font-size:30px;">
</div>
Configuración de color
De la misma manera que con el estilo en línea, puedes cambiar el color del icono.
<div class="fa fa-gem" style="color:#ad1313;">
</div>
La configuración global de colores para los widgets personalizados se puede configurar en la sección <Head> de tu sitio web (Menú > Configuración > Editar Head).
<style>
/*<![CDATA[*/
/*** matrix builder config ***/
:root {
--bg-primary: #2157FA;
--bg-primary-light: #F1EEEE;
--bg-primary-dark: #1E2022;
--bg-secondary: #00ff91;
--bg-secondary-dark: #3B28CC;
--bg-gradient: linear-gradient(to right,var(--bg-primary), var(--bg-secondary));
--bg-btn-01:#2157FA;
--text-btn-01:#fff;
--body-class: ;
}
/*]]>*/
</style>
Para colores adicionales, consulta las 'clases auxiliares' o utiliza estilos en línea.
Para previsualizar los colores globales actuales aplicados a tu sitio web, utiliza el siguiente código en el módulo "Widget/HTML":

Style Guide
<div class="is-matrix bg-white br15 add-20" style="border:3px solid #F4F5F9;">
<h3 style="color:#333;">
Style Guide
</h3>
<div class="hr">
</div>
<br />
<div class="is-matrix gap-15 is-card is-flex is-flex-column center-align cc-clearover">
<div class="col-4 bg-primary color-white br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 1
</p>
<p>
bg-primary
</p>
</div>
</div>
<div class="col-4 bg-primary-light br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 2
</p>
<p>
bg-primary-light
</p>
</div>
</div>
<div class="col-4 bg-primary-dark color-white br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 3
</p>
<p>
bg-primary-dark
</p>
</div>
</div>
<div class="col-4 bg-secondary br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 4
</p>
<p>
bg-secondary
</p>
</div>
</div>
<div class="col-4 bg-secondary-dark color-white br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 5
</p>
<p>
bg-secondary-dark
</p>
</div>
</div>
</div>
<br />
<h3 style="color:#333;">
Button styles
</h3>
<div class="hr">
</div>
<br />
<a class="hs-button" href="#">Button Style 1</a><br />
<br />
<a class="hs-button br5" href="#">Button Style 2</a><br />
<br />
<a class="hs-button br500" href="#">Button Style 3</a><br />
<br />
<h3 style="color:#333;">
Typography
</h3>
<div class="hr">
</div>
<br />
<h1>
Large Heading H1
</h1>
<div class="c">
</div>
<h2>
Medium Heading H2
</h2>
<div class="c">
</div>
<h3>
Small Heading
</h3>
<div class="c">
</div>
<p>
This is a simple text, Vivamus quis mi. Curabitur a felis in nunc fringilla tristique. Donec posuere vulputate arcu. Nunc sed turpis. Praesent porttitor, nulla vitae posuere iaculis, arcu
nisl dignissim dolor, a pretium mi sem ut ipsum.
</p>
<p>
This is a <a href="/" title="Home">simple link</a>.
</p>
<br />
<h3 style="color:#333;">
Custom widgets
</h3>
<div class="hr">
</div>
<br />
<div class="is-matrix is-card content-teaser bg-primary-light is--flex is-flex-block cc-clearover">
<div class="left-align col-8 add-20 cc-box">
<h3>
Make it Stand Out
</h3>
<p>
Premium Jimdo Theme coupled with advanced functionality and awesome support Aenean imperdiet. Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc, eu sollicitudin urna
dolor sagittis lacus.
</p>
</div>
<div class="right-align col-4 add-20 cc-box">
<a class="hs-button mid-round right-align" href="https://www.matrix-themes.com/" target="">learn more</a>
</div>
</div>
<br />
</div>
Puedes configurar clases personalizadas globales para el cuerpo para habilitar personalizaciones adicionales de los elementos predeterminados de Jimdo o modificar estilos específicos. Por ejemplo, para ocultar el menú de administración de Matrix Builder, puedes agregar la clase is-white-label.
--body-class: is-white-label;
Para múltiples clases del cuerpo, simplemente sepáralas con un espacio.
--body-class: your-class another-class;
Cada sección de administración tiene un libro de visitas donde puedes dejar un comentario o una pregunta de soporte.
El soporte por correo electrónico está disponible solo en el plan Premium.
Las clases auxiliares (o clases de utilidad) son clases CSS personalizadas diseñadas para modificar los estilos de los widgets y elementos personalizados. Echemos un vistazo a algunos ejemplos:
Este es el estilo predeterminado del widget 'Botón', y su color de fondo está definido por los colores globales en la sección <head>.
<a class="hs-button" href="https://www.matrix-themes.com/" target="">Button</a>
Entonces, para personalizarlo, puedes utilizar el estilo en línea de esta manera:
<a class="hs-button" style="background:#3b28cc;border-radius:2px;font-size:16px;" href="https://www.matrix-themes.com/" target="">Button</a>
Y aquí tienes un ejemplo de cómo aplicar los mismos estilos utilizando las clases auxiliares:
<a class="hs-button bg-pumpkin br2 size-16" href="https://www.matrix-themes.com/" target="_blank">Button</a>
En nuestro segundo ejemplo, utilizamos las siguientes clases auxiliares:
bg-pumpkin - background: #D35400;
br2 - border-radius: 2px;
size-16 - font-size:16px;
Las clases auxiliares se pueden aplicar a cualquier widget para mostrar diferentes estilos con relleno, margen, colores, etc. La lista completa de clases auxiliares y otros ejemplos se pueden encontrar en el menú de Matrix Builder > Clases auxiliares.
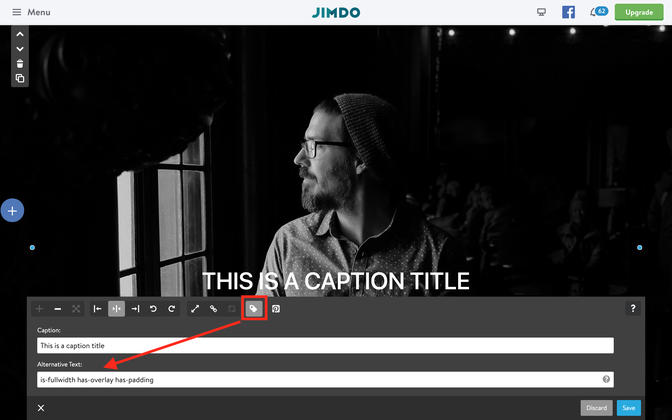
Las clases de texto alternativo de imagen se refieren a widgets personalizados predeterminados de Jimdo que no requieren conocimientos de programación para su uso. En su lugar, puedes utilizar el campo "Texto ALT" para manipular varios aspectos de tus imágenes, como hacerlas de ancho completo, agregar efectos de parallax y ajustar el valor del radio de borde. Estas características ofrecen una manera fácil e intuitiva de mejorar el diseño visual de tu sitio web sin necesidad de escribir código.
Para un tutorial más detallado, completo con capturas de pantalla y ejemplos, visita la página de documentación.
Documentation
Las variables de matriz son etiquetas personalizadas utilizadas dentro de las columnas para alterar todo el módulo principal "Columnas". Puedes agregar cualquier color de fondo o cambiar los estilos de cualquier elemento que se mostrará dentro de las columnas.
Muestra cualquier contenido dentro de tu módulo "Columnas" (texto, imágenes, formulario de contacto o cualquier otro elemento).
Dentro de una columna, agrega el módulo "Widget/HTML" con la siguiente etiqueta:
<var> hs-fullwidth bg-primary color-white </var>
Actualiza la página para ver tus columnas envueltas en un fondo de marca de ancho completo y texto blanco. Puedes personalizarlo aún más, por ejemplo, tus botones u otros elementos.
Usando una plantilla específica de Jimdo, puedes personalizar completamente el diseño, incluyendo el menú con animación subrayada y la sección de contenido grande.
Cómo funciona
Copia uno de los códigos a continuación y pégalo dentro de la sección Editar Head (Menú > Configuración > Editar Head).
¡Los estilos personalizados solo se pueden aplicar a plantillas específicas de Jimdo!
Malaga template
design kit
<style>
/* <![CDATA[ */
/*** Design kit for Malaga template ***/
.jtpl-header{-webkit-box-shadow:0 0 18px 1px rgb(0 0 0 / 10%);box-shadow:0 0 18px 1px rgb(0 0 0 / 10%)}.jtpl-section-main{margin:85vh auto 0;background:#fff;max-width:inherit!important}@media only screen and (max-width:745px){.jtpl-section-main{margin:45vh auto 0}.jtpl-background-area{position:absolute;height:45vh}}.jtpl-navigation,.jtpl-topbar-section{margin:0 auto;max-width:1170px}.jtpl-navigation .j-nav-level-1,.jtpl-navigation .j-nav-level-2{box-shadow:0 7px 11px 0 rgba(0,0,0,.2);border:0 solid #aaa;border:0 solid rgba(0,0,0,.1);min-width:180px;text-align:left}.jtpl-navigation .j-nav-level-2{border-left:none;left:-100%;top:-1px}.jtpl-navigation li.jmd-nav__list-item-0{margin:5px 0;padding:0}.jtpl-navigation li.jmd-nav__list-item-0>a{background:0 0!important;padding:0!important;margin:3px 20px!important;color:inherit!important}.jtpl-navigation .j-nav-variant-nested *{box-sizing:border-box}.jtpl-navigation .j-nav-variant-nested a{padding:.2em 0;position:relative}.jtpl-navigation .j-nav-variant-nested a:after,.jtpl-navigation .j-nav-variant-nested a:before{position:absolute;-webkit-transition:all .35s ease;transition:all .35s ease}.jtpl-navigation .j-nav-variant-nested a:before{content:'';position:absolute;width:100%;transform:scaleX(0);height:2px;z-index:-1;bottom:0;left:0;background-color:currentColor;transform-origin:bottom right;transition:transform .4s cubic-bezier(.86, 0, .07, 1)}.jtpl-navigation .j-nav-variant-nested ul li ul a:before{height:0}.jtpl-navigation .j-nav-variant-nested a:after{left:0;top:0;padding:.5em 0;position:absolute;content:attr(data-hover);color:currentColor;white-space:nowrap;max-width:0%;overflow:hidden}.jtpl-navigation .j-nav-variant-nested .current a:before,.jtpl-navigation .j-nav-variant-nested a:hover:before,.jtpl-navigation .j-nav-variant-nested ul li.cc-nav-current>a:before,.jtpl-navigation .j-nav-variant-nested ul li.cc-nav-parent>a:before{opacity:1;width:100%;transform:scaleX(1);transform-origin:bottom left}.jtpl-navigation .j-nav-variant-nested .current a:after,.jtpl-navigation .j-nav-variant-nested a:hover:after{max-width:100%}#cc-inner .jtpl-navigation .jtpl-navigation .j-nav-level-2{left:-100%!important}.jtpl-breadcrumb,.jtpl-content,.jtpl-footer__inner,.jtpl-header__inner,.jtpl-sidebar__inner{max-width:1170px}
/*]]>*/
</style>
Rome template
design kit
<style>
/* <![CDATA[ */
/*** Design kit for Rome template ***/
.jtpl-navigation__inner li.jmd-nav__list-item-0{margin:5px 0;padding:0}.jtpl-navigation__inner li.jmd-nav__list-item-0>a{background:0 0!important;padding:0!important;margin:3px 20px!important}.jtpl-navigation__inner .j-nav-variant-nested *{box-sizing:border-box}.jtpl-navigation__inner .j-nav-variant-nested a{padding:.2em 0;position:relative}.jtpl-navigation__inner .j-nav-variant-nested a:after,.jtpl-navigation__inner .j-nav-variant-nested a:before{position:absolute;-webkit-transition:all .35s ease;transition:all .35s ease}.jtpl-navigation__inner .j-nav-variant-nested a:before{bottom:0;display:block;height:2px;width:0%;content:"";background-color:currentColor}.jtpl-navigation__inner .j-nav-variant-nested ul li ul a:before{height:0}.jtpl-navigation__inner .j-nav-variant-nested a:after{left:0;top:0;padding:.5em 0;position:absolute;content:attr(data-hover);color:currentColor;white-space:nowrap;max-width:0%;overflow:hidden}.jtpl-navigation__inner .j-nav-variant-nested .current a:before,.jtpl-navigation__inner .j-nav-variant-nested a:hover:before,.jtpl-navigation__inner .j-nav-variant-nested ul li.cc-nav-current>a:before,.jtpl-navigation__inner .j-nav-variant-nested ul li.cc-nav-parent>a:before{opacity:1;width:100%}.jtpl-navigation__inner .j-nav-variant-nested .current a:after,.jtpl-navigation__inner .j-nav-variant-nested a:hover:after{max-width:100%}#cc-inner .jtpl-navigation__inner .jtpl-navigation .j-nav-level-2{left:-100%!important}.jtpl-breadcrumb,.jtpl-content,.jtpl-footer__inner,.jtpl-header__inner,.jtpl-sidebar__inner{max-width:1170px}
/*]]>*/
</style>
Prague template
design kit
<style>
/* <![CDATA[ */
/*** Design kit for Prague template ***/
.jtp-sidebar__inner,.jtpl-breadcrumb,.jtpl-content,.jtpl-footer__inner,.jtpl-header__inner,.jtpl-main__inner{max-width:1170px;border-radius:0;box-shadow:none}.jtpl-mobile-navigation__inner .j-nav-current>a:link,.jtpl-mobile-navigation__inner .j-nav-current>a:visited,.jtpl-mobile-navigation__inner .j-nav-parent>a:link,.jtpl-mobile-navigation__inner .j-nav-parent>a:visited,.jtpl-mobile-navigation__inner a:active,.jtpl-mobile-navigation__inner a:focus,.jtpl-navigation__inner .j-nav-current>a:link,.jtpl-navigation__inner .j-nav-current>a:visited,.jtpl-navigation__inner .j-nav-parent>a:link,.jtpl-navigation__inner .j-nav-parent>a:visited,.jtpl-navigation__inner a:active,.jtpl-navigation__inner a:focus{font-weight:inherit}.jtpl-breadcrumb{margin:0 0 10px}.j-website-title-content,.jtpl-navigation{padding:10px 0}.jtpl-navigation__inner li.jmd-nav__list-item-0{margin:5px 0;padding:0}.jtpl-navigation__inner li.jmd-nav__list-item-0>a{background:0 0!important;padding:0!important;font-weight:400;margin:3px 20px!important}.jtpl-navigation__inner .j-nav-variant-nested *{box-sizing:border-box}.jtpl-navigation__inner .j-nav-variant-nested a{padding:.2em 0;position:relative}.jtpl-navigation__inner .j-nav-variant-nested a:after,.jtpl-navigation__inner .j-nav-variant-nested a:before{position:absolute;-webkit-transition:all .35s ease;transition:all .35s ease}.jtpl-navigation__inner .j-nav-variant-nested a:before{bottom:0;display:block;height:2px;width:100%;content:"";background-color:currentColor;transform:scaleX(0);transition:.25s linear}.jtpl-navigation__inner .j-nav-variant-nested ul li ul a:before{height:0}.j-nav-variant-nested a:after{left:0;top:0;padding:.5em 0;position:absolute;content:attr(data-hover);color:currentColor;white-space:nowrap;max-width:0%;overflow:hidden}.jtpl-navigation__inner .j-nav-variant-nested .current a:before,.jtpl-navigation__inner .j-nav-variant-nested a:hover:before,.jtpl-navigation__inner .j-nav-variant-nested ul li.cc-nav-current>a:before,.jtpl-navigation__inner .j-nav-variant-nested ul li.cc-nav-parent>a:before{opacity:1;width:100%;transform:scaleX(1)}.jtpl-navigation__inner .j-nav-level-1::before{left:50%;margin-left:0;border-left:none;border-top:none;opacity:0}.jtpl-navigation__inner .j-nav-level-1,.jtpl-navigation__inner .j-nav-level-2{border:none;border-top:none;padding:0}
/*]]>*/
</style>
Osaka template
design kit
<style>
/* <![CDATA[ */
/*** Design kit for Osaka template ***/
.jtpl-topbar-section{max-width:100%}.jtpl-title{margin:85px auto 50vh}.jtpl-logo,.jtpl-navigation{padding-left:20px;padding-right:20px}.jtpl-section-aside,.jtpl-section-main{max-width:1200px}.jtpl-navigation{box-shadow:none;padding:20px 0}.jtpl-navigation li.jmd-nav__list-item-0>a{background:0 0!important;padding:2px 0!important;margin:5px 20px!important}.jtpl-navigation li.jmd-nav__list-item-1>a,.jtpl-navigation li.jmd-nav__list-item-2>a{padding:10px!important;margin:0!important;border-color:transparent!important}.jtpl-navigation .j-nav-variant-nested *{box-sizing:border-box}.jtpl-navigation .j-nav-variant-nested a{padding:.2em 0;position:relative}.jtpl-navigation .j-nav-variant-nested a:after,.jtpl-navigation .j-nav-variant-nested a:before{position:absolute;-webkit-transition:all .35s ease;transition:all .35s ease}.jtpl-navigation .j-nav-variant-nested a:before{bottom:0;display:block;height:1px;width:0%;content:"";background-color:currentColor}.jtpl-navigation .j-nav-variant-nested ul li ul a:before{height:0}.jtpl-navigation .j-nav-variant-nested a:after{left:0;top:0;padding:.5em 0;position:absolute;content:attr(data-hover);color:currentColor;white-space:nowrap;max-width:0%;overflow:hidden}.jtpl-navigation .j-nav-variant-nested .current a:before,.jtpl-navigation .j-nav-variant-nested a:hover:before,.jtpl-navigation .j-nav-variant-nested ul li.cc-nav-current>a:before,.jtpl-navigation .j-nav-variant-nested ul li.cc-nav-parent>a:before{opacity:1;width:100%}.jtpl-navigation .j-nav-variant-nested .current a:after,.jtpl-navigation .j-nav-variant-nested a:hover:after{max-width:100%}.j-website-title-content:not(:empty):after,.j-website-title-content:not(:empty):before{background:0 0}.jtpl-navigation .j-nav-level-0>li>a:link,.jtpl-navigation .j-nav-level-0>li>a:visited{border-top-width:0}.jtpl-background-area{height:70vh}.jtpl-background-area:after{content:'';display:block;background:rgba(0,0,0,.4);position:absolute;top:0;left:0;margin-bottom:0;width:100%;height:100%}
/*]]>*/
</style>
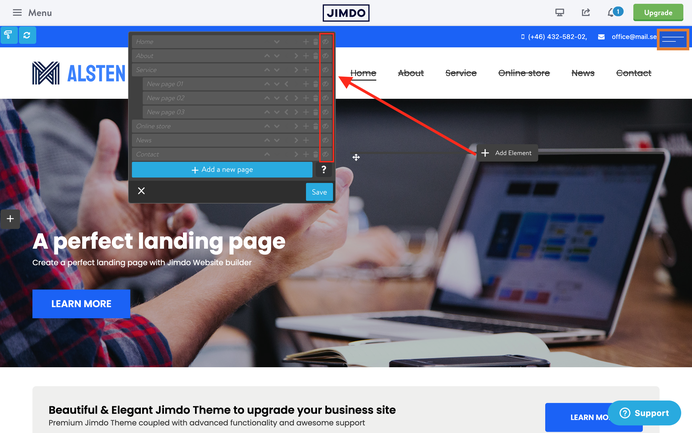
Una página única (one-pager) es una solución ideal para crear rápidamente una página de aterrizaje o mostrar un nuevo producto. Para usar esta función, navega al modo de administración, oculta la navegación de Jimdo y luego agrega un menú de desplazamiento a la sección de contenido como un widget o elemento HTML.

<style>
/*<![CDATA[*/
.cc-section {
margin-top: -100px;
padding-top: 100px;
}
.cc-section:first-child .section {
padding-top: 100px;
}
@media only screen and (max-width: 1023px){
.cc-section{
margin-top: 5px;
padding-top: 5px;
}
.cc-section:first-child .cc-section {
padding-top: 5px;
}
}
/*]]>*/
</style>
<!-- start scroll nav menu -->
<div class="hs-menu onepager draggable-header">
<nav>
<ul>
<li>
<a href="#home">Home</a>
</li>
<li>
<a href="#about">About</a>
</li>
<li>
<a href="#service">Service</a>
</li>
<li>
<a href="#contact">Contact</a>
</li>
</ul>
</nav>
</div>
<!-- end scroll nav menu -->
<div class="matrix-msg invisible">
One Pager menu
</div>
Cuando se actualice la página, el menú aparecerá justo debajo de la barra de navegación. Sin embargo, aún se puede editar en el mismo lugar donde se agregó originalmente.
Para agregar secciones de anclaje, comienza cada sección agregando un módulo "Widget/HTML" con el siguiente código, donde "anchor-name" es el identificador único para esa sección. Esto creará un destino enlazable para la navegación dentro de la página.
<div class="cc-section" id="home">
<span>Home</span>
</div>
<div class="cc-section" id="about">
<span>About</span>
</div>
<div class="cc-section" id="contact">
<span>Contact</span>
</div>
Página única y plantillas de Jimdo.
El menú de desplazamiento es compatible con todas las plantillas de Jimdo. Sin embargo, si estás utilizando una plantilla con un menú de navegación vertical, necesitarás agregar la clase adicional 'is-vertical' al elemento 'onepager' para que funcione correctamente:
<div class="hs-menu onepager is-vertical">
Para garantizar el funcionamiento adecuado, el desplazamiento de las secciones de anclaje debe coincidir estrechamente con la altura del encabezado. De forma predeterminada, el desplazamiento está configurado a 100px. Para ajustar este valor, puedes editar la siguiente parte del código por separado para dispositivos de escritorio y móviles.
<style>
/*<![CDATA[*/
.cc-section {
margin-top: -100px;
padding-top: 100px;
}
.cc-section:first-child .cc-section {
padding-top: 100px;
}
@media only screen and (max-width: 1023px){
.cc-section{
margin-top: 5px;
padding-top: 5px;
}
.cc-section:first-child .cc-section {
padding-top: 5px;
}
}
/*]]>*/
</style>
Páginas externas
Para incluir páginas externas dentro de tu menú de desplazamiento y hacer que tu navegación sea accesible a otras páginas de tu sitio web (por ejemplo, política de privacidad, página 404, mapa del sitio, publicaciones de blog, etc.), necesitarás agregar la URL completa de tu sitio web y colocar el menú de desplazamiento en el pie de página/barra lateral de tu sitio web.
<li>
<a href="https://www.matrix-themes.com/#home">Home</a>
</li>
El problema con JS
El archivo 'matrix-builder.js' incluye la última versión de jQuery. Si estás utilizando otra versión de la misma biblioteca, podrías tener un conflicto entre las 2 bibliotecas. {Solución}: elimina todas las bibliotecas jQuery de tu sitio web, excepto la incluida en el paquete 'matrix-builder.js'.






stoobz (Thursday, 28 July 2022 22:43)
Hey hello, I wanted to place a message on top, that I am away on vacation. I put it with the social Media icons into the footer, so that it shows up on top.
And it works, but only for the desktop-version.
On my mobile it appears in the footer.
</style><div class="hs-social left-align new-social small-social size-11 is-circle-border link-bright is-rounded hs-magic">
<font size="4" color="white"><marquee width="600" height="25">Hallo ihr Lieben - wir machen kurz Sommerferien und sind ab dem 18.8.2022 wieder für euch da ;)</marquee></font> <a href=
"https://www.pinterest.de/stubenrauchhamburg/" target="_blank" class="fa fa-pinterest fa-2x add-right-5"></a>
</div>
<div class="only-mobile">
<font size="3" color="white"><marquee width="300" height="25">Hallo ihr Lieben - wir machen kurz Sommerferien und sind ab dem 18.8.2022 wieder für euch da ;)</marquee></font>
</div>
Can you please tell me what I am missing? THanks alot in advance!!
Cheers,
stoobz.
Matrix themes (Friday, 01 July 2022 18:18)
@Stefan B
https://www.matrix-themes.com/support/documentation/#link8
or in Matrix Theme menu >Quick setup
Stefan B. (Friday, 01 July 2022 13:53)
Hello,
how can I move my logo so that it appears in the upper left corner of my website and will then appear within the navigation bar?
Matrix themes (Wednesday, 06 October 2021 10:01)
@Erika no, it's not possible
Erika B. (Wednesday, 06 October 2021 01:38)
Hallo,
thank you for the previous support.
Can you tell me please if it 's possible to get the WHOLE contact page in one color ( not only the header ) , except the contact "window" ( which can stay white ). Have it seen so many times on th internet. And I wonder if it's possible in here.
My theme is New York by the way.
Thank you for you help.
Best Greetings
Matrix themes (Monday, 04 October 2021 09:55)
@Erika https://help.jimdo.com/hc/en-us/articles/115005538586
Erika B. (Monday, 04 October 2021 04:05)
Hallo,
the hero pictures of my website are not responsive on the mobile version/ I see only one part of them. What could be wrong?
Matrix themes (Wednesday, 27 January 2021 22:51)
@Carsten the class lazy should be used for a single module or widget and never for the whole website
Carsten Mueller (Wednesday, 27 January 2021 14:05)
There is LazyLoad installed on our website. Is it working for the whole website, or do we need to add an attribute to every picture to have it function?
Thank you.