Docs
-
01. Notions de base
-
02. Personnalisations
-
03. Problèmes de support
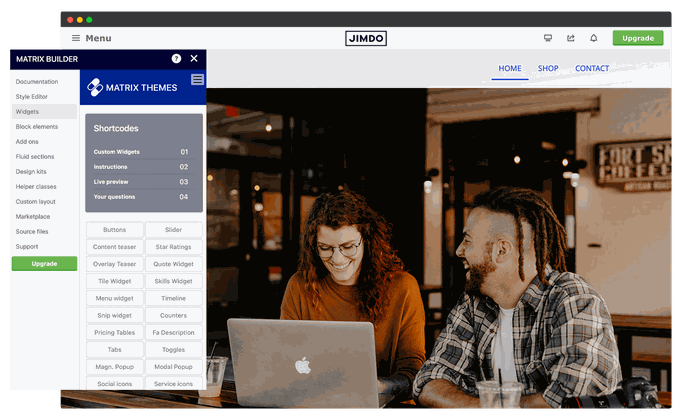
Matrix Builder est un outil puissant et flexible conçu pour étendre et personnaliser votre site Jimdo. Il offre une manière simple d'améliorer votre site en intégrant un menu qui vous permet de gérer facilement et d'ajouter des widgets personnalisés, des outils et des plugins JavaScript.
Cet outil vous permet d'intégrer des services tiers, d'installer des fonctionnalités supplémentaires et d'accéder à une documentation utile - le tout depuis un seul endroit pratique.

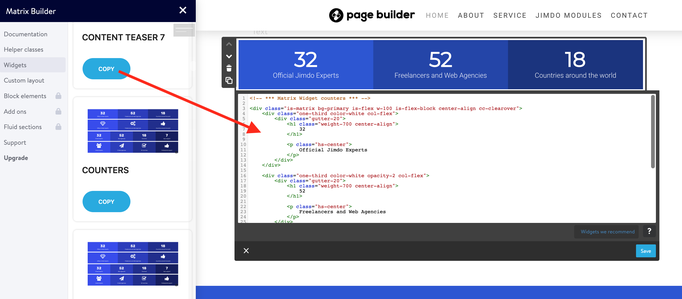
Dans le menu d'administration de Matrix Builder, vous trouverez une section intitulée "Widgets". Ici, vous pouvez sélectionner et copier le code de n'importe quel widget et le coller sur votre site dans le module "Widget/HTML". Ces widgets peuvent être utilisés comme des éléments autonomes ou ajoutés à l'intérieur du module "Colonnes".
Les éléments de bloc sont des sections pleine largeur qui peuvent inclure plusieurs widgets personnalisés.
Vous devrez utiliser un module autonome "Widget/HTML".
Les éléments de bloc ne peuvent être utilisés que dans le module autonome "Widget/HTML" et ne peuvent pas être utilisés à l'intérieur des colonnes.
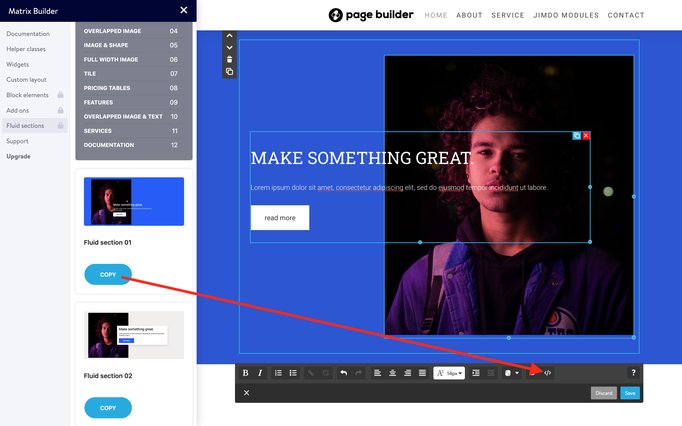
Les sections fluides sont des sections personnalisées pré-conçues en pleine largeur, utilisant l'éditeur avancé de glisser-déposer. Une fois que vous avez cliqué sur le bouton de copie en sélectionnant une section personnalisée, vous devrez la coller à l'intérieur du module "Texte" > Modifier le HTML. Ensuite, cliquez sur le bouton "Enregistrer" et commencez à modifier avec les outils de glisser-déposer.
Les sections fluides ont été désactivées dans la dernière version de Matrix Builder et sont actuellement disponibles uniquement dans les thèmes Matrix (Disposition personnalisée).
Cette section comprend des plugins JS supplémentaires qui peuvent être utilisés sur votre site. Vous pouvez installer un widget parallax, un flux Instagram, ou tout autre plugin en fonction de vos besoins.
Tous les widgets additionnels peuvent être modifiés dans le module "Widget/HTML".
Dans cette section de Matrix Builder, vous trouverez les fonctionnalités d'animation suivantes :
Animations
- Global Animations
- Custom Animations
- Folded Animations
- Custom Tag Animations
- Scroll Animations
- Sticky Animations
- Animated Links
- Animated Titles
- Animated Buttons
- Floating Animations
Les widgets personnalisés incluant une photo peuvent être remplacés par la vôtre.
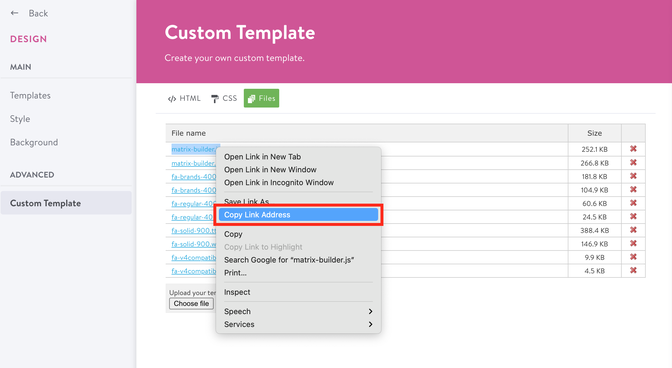
- Allez dans Disposition personnalisée et sélectionnez l'onglet Fichiers.
- Téléchargez votre propre image.
- Une fois votre fichier téléchargé (le nom du fichier sera affiché dans la liste des fichiers), faites un clic droit dessus, sélectionnez "copier l'adresse du lien" et collez-le dans le module Widget/HTML.
...
<img src="https://u.jimcdn.com/cms/o/s572cf8a914c2631f/userlayout/img/matrix-teaser.jpg?t=1405356750" alt="" /
...
Certains des widgets personnalisés dans Matrix Builder utilisent des icônes du framework Font Awesome. Consultez le lien ci-dessous pour voir toutes les icônes disponibles.
Voici un exemple d'un widget utilisant une icône du framework Font Awesome:
<div class="fa fa-gem fa-4x">
</div>
Taille des icônes
Pour agrandir les icônes, vous pouvez utiliser les classes suivantes :
fa-lx, fa-2x, fa-3x, fa-4x, fa-5x
L'autre méthode consiste à utiliser le style en ligne :
<div class="fa fa-gem" style="font-size:30px;">
</div>
Paramétrage de la couleur
De la même manière qu'avec le style en ligne, vous pouvez changer la couleur de l'icône.
<div class="fa fa-gem" style="color:#ad1313;">
</div>
Les paramètres de couleur globaux pour les widgets personnalisés peuvent être configurés dans la section <Head> de votre site web (Menu > Paramètres > Modifier le Head).
<style>
/*<![CDATA[*/
/*** matrix builder config ***/
:root {
--bg-primary: #2157FA;
--bg-primary-light: #F1EEEE;
--bg-primary-dark: #1E2022;
--bg-secondary: #00ff91;
--bg-secondary-dark: #3B28CC;
--bg-gradient: linear-gradient(to right,var(--bg-primary), var(--bg-secondary));
--bg-btn-01:#2157FA;
--text-btn-01:#fff;
--body-class: ;
}
/*]]>*/
</style>
Pour des couleurs supplémentaires, veuillez consulter les "classes utilitaires" ou utiliser des styles en ligne.
Pour prévisualiser les couleurs globales actuelles appliquées à votre site, utilisez le code suivant dans le module "Widget/HTML" :

Style Guide
<div class="is-matrix bg-white br15 add-20" style="border:3px solid #F4F5F9;">
<h3 style="color:#333;">
Style Guide
</h3>
<div class="hr">
</div>
<br />
<div class="is-matrix gap-15 is-card is-flex is-flex-column center-align cc-clearover">
<div class="col-4 bg-primary color-white br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 1
</p>
<p>
bg-primary
</p>
</div>
</div>
<div class="col-4 bg-primary-light br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 2
</p>
<p>
bg-primary-light
</p>
</div>
</div>
<div class="col-4 bg-primary-dark color-white br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 3
</p>
<p>
bg-primary-dark
</p>
</div>
</div>
<div class="col-4 bg-secondary br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 4
</p>
<p>
bg-secondary
</p>
</div>
</div>
<div class="col-4 bg-secondary-dark color-white br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 5
</p>
<p>
bg-secondary-dark
</p>
</div>
</div>
</div>
<br />
<h3 style="color:#333;">
Button styles
</h3>
<div class="hr">
</div>
<br />
<a class="hs-button" href="#">Button Style 1</a><br />
<br />
<a class="hs-button br5" href="#">Button Style 2</a><br />
<br />
<a class="hs-button br500" href="#">Button Style 3</a><br />
<br />
<h3 style="color:#333;">
Typography
</h3>
<div class="hr">
</div>
<br />
<h1>
Large Heading H1
</h1>
<div class="c">
</div>
<h2>
Medium Heading H2
</h2>
<div class="c">
</div>
<h3>
Small Heading
</h3>
<div class="c">
</div>
<p>
This is a simple text, Vivamus quis mi. Curabitur a felis in nunc fringilla tristique. Donec posuere vulputate arcu. Nunc sed turpis. Praesent porttitor, nulla vitae posuere iaculis, arcu
nisl dignissim dolor, a pretium mi sem ut ipsum.
</p>
<p>
This is a <a href="/" title="Home">simple link</a>.
</p>
<br />
<h3 style="color:#333;">
Custom widgets
</h3>
<div class="hr">
</div>
<br />
<div class="is-matrix is-card content-teaser bg-primary-light is--flex is-flex-block cc-clearover">
<div class="left-align col-8 add-20 cc-box">
<h3>
Make it Stand Out
</h3>
<p>
Premium Jimdo Theme coupled with advanced functionality and awesome support Aenean imperdiet. Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc, eu sollicitudin urna
dolor sagittis lacus.
</p>
</div>
<div class="right-align col-4 add-20 cc-box">
<a class="hs-button mid-round right-align" href="https://www.matrix-themes.com/" target="">learn more</a>
</div>
</div>
<br />
</div>
Vous pouvez configurer des classes globales personnalisées pour le <body>
afin d'activer des personnalisations supplémentaires des éléments par défaut de Jimdo ou de modifier des styles spécifiques.
Par exemple, pour masquer le menu d'administration de Matrix Builder, vous pouvez ajouter la classe is-white-label.
--body-class: is-white-label;
Pour ajouter plusieurs classes au <body>, séparez-les simplement par un espace.
--body-class: your-class another-class;
Chaque section d'administration dispose d'un livre d'or où vous pouvez laisser un commentaire ou poser une question de support.
Le support par e-mail est disponible uniquement avec le plan Premium.
Les classes utilitaires (ou helper classes) sont des classes CSS personnalisées conçues pour modifier les styles des widgets et éléments personnalisés. Voici quelques exemples :
Voici le style par défaut du widget 'Button', et sa couleur de fond est définie par les couleurs globales dans la section <head>.
<a class="hs-button" href="https://www.matrix-themes.com/" target="">Button</a>
Ainsi, pour le personnaliser, vous pouvez utiliser le style en ligne comme ceci :
<a class="hs-button" style="background:#3b28cc;border-radius:2px;font-size:16px;" href="https://www.matrix-themes.com/" target="">Button</a>
Voici un exemple pour appliquer les mêmes styles en utilisant les classes utilitaires :
<a class="hs-button bg-pumpkin br2 size-16" href="https://www.matrix-themes.com/" target="_blank">Button</a>
Dans notre deuxième exemple, nous avons utilisé les classes utilitaires suivantes :
bg-pumpkin - background: #D35400;
br2 - border-radius: 2px;
size-16 - font-size:16px;
Les classes utilitaires peuvent être appliquées à n'importe quel widget afin d'afficher différents styles avec des marges, des espacements, des couleurs, etc. La liste complète des classes utilitaires et d'autres exemples peut être trouvée dans le menu Matrix Builder > Classes utilitaires.
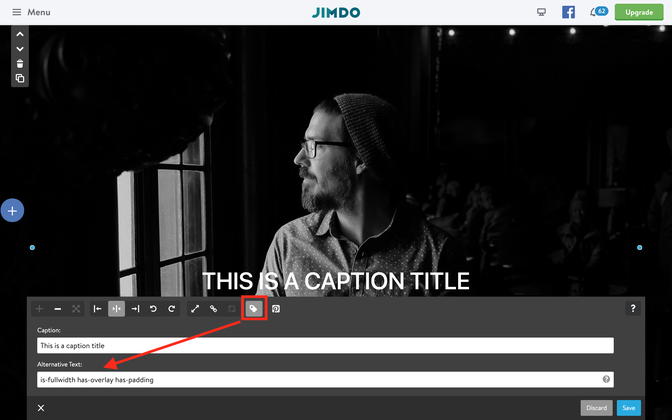
Les classes Alt pour les images se réfèrent aux widgets personnalisés par défaut de Jimdo qui ne nécessitent aucune connaissance en programmation pour être utilisés. Vous pouvez plutôt utiliser le champ "texte ALT" pour manipuler divers aspects de vos images, tels que les rendre en pleine largeur, ajouter des effets de parallaxe et ajuster la valeur du rayon de la bordure. Ces fonctionnalités offrent un moyen simple et intuitif d'améliorer le design visuel de votre site sans avoir besoin d'écrire du code.
Pour un tutoriel plus détaillé, avec des captures d'écran et des exemples, veuillez consulter la page de documentation.
Documentation
Les Variables Matrix sont des balises personnalisées utilisées à l'intérieur des colonnes pour modifier l'ensemble du module parent Colonnes. Vous pouvez ajouter n'importe quelle couleur de fond ou changer les styles de tout élément qui sera affiché à l'intérieur des colonnes.
Consultez le guide ci-dessous :
Affichez n'importe quel contenu à l'intérieur de votre module 'Colonnes' (texte, images, formulaire de contact ou tout autre élément).
À l'intérieur de la colonne, ajoutez le module 'Widget/HTML' avec la balise suivante :
<var> hs-fullwidth bg-primary color-white </var>
Rafraîchissez la page pour voir vos colonnes enveloppées dans une couleur de fond pleine largeur de marque et du texte blanc. Vous pouvez personnaliser davantage, par exemple vos boutons ou d'autres éléments.
En utilisant un modèle Jimdo spécifique, vous pouvez personnaliser entièrement le design, y compris le menu avec animation de soulignement et la grande section de contenu.
Comment cela fonctionne
Copiez l'un des codes ci-dessous et collez-le dans la section Modifier le Head (Menu > Paramètres > Modifier le Head).
Les styles personnalisés ne peuvent être appliqués que pour des modèles Jimdo spécifiques!
Malaga template
design kit
<style>
/* <![CDATA[ */
/*** Design kit for Malaga template ***/
.jtpl-header{-webkit-box-shadow:0 0 18px 1px rgb(0 0 0 / 10%);box-shadow:0 0 18px 1px rgb(0 0 0 / 10%)}.jtpl-section-main{margin:85vh auto 0;background:#fff;max-width:inherit!important}@media only screen and (max-width:745px){.jtpl-section-main{margin:45vh auto 0}.jtpl-background-area{position:absolute;height:45vh}}.jtpl-navigation,.jtpl-topbar-section{margin:0 auto;max-width:1170px}.jtpl-navigation .j-nav-level-1,.jtpl-navigation .j-nav-level-2{box-shadow:0 7px 11px 0 rgba(0,0,0,.2);border:0 solid #aaa;border:0 solid rgba(0,0,0,.1);min-width:180px;text-align:left}.jtpl-navigation .j-nav-level-2{border-left:none;left:-100%;top:-1px}.jtpl-navigation li.jmd-nav__list-item-0{margin:5px 0;padding:0}.jtpl-navigation li.jmd-nav__list-item-0>a{background:0 0!important;padding:0!important;margin:3px 20px!important;color:inherit!important}.jtpl-navigation .j-nav-variant-nested *{box-sizing:border-box}.jtpl-navigation .j-nav-variant-nested a{padding:.2em 0;position:relative}.jtpl-navigation .j-nav-variant-nested a:after,.jtpl-navigation .j-nav-variant-nested a:before{position:absolute;-webkit-transition:all .35s ease;transition:all .35s ease}.jtpl-navigation .j-nav-variant-nested a:before{content:'';position:absolute;width:100%;transform:scaleX(0);height:2px;z-index:-1;bottom:0;left:0;background-color:currentColor;transform-origin:bottom right;transition:transform .4s cubic-bezier(.86, 0, .07, 1)}.jtpl-navigation .j-nav-variant-nested ul li ul a:before{height:0}.jtpl-navigation .j-nav-variant-nested a:after{left:0;top:0;padding:.5em 0;position:absolute;content:attr(data-hover);color:currentColor;white-space:nowrap;max-width:0%;overflow:hidden}.jtpl-navigation .j-nav-variant-nested .current a:before,.jtpl-navigation .j-nav-variant-nested a:hover:before,.jtpl-navigation .j-nav-variant-nested ul li.cc-nav-current>a:before,.jtpl-navigation .j-nav-variant-nested ul li.cc-nav-parent>a:before{opacity:1;width:100%;transform:scaleX(1);transform-origin:bottom left}.jtpl-navigation .j-nav-variant-nested .current a:after,.jtpl-navigation .j-nav-variant-nested a:hover:after{max-width:100%}#cc-inner .jtpl-navigation .jtpl-navigation .j-nav-level-2{left:-100%!important}.jtpl-breadcrumb,.jtpl-content,.jtpl-footer__inner,.jtpl-header__inner,.jtpl-sidebar__inner{max-width:1170px}
/*]]>*/
</style>
Rome template
design kit
<style>
/* <![CDATA[ */
/*** Design kit for Rome template ***/
.jtpl-navigation__inner li.jmd-nav__list-item-0{margin:5px 0;padding:0}.jtpl-navigation__inner li.jmd-nav__list-item-0>a{background:0 0!important;padding:0!important;margin:3px 20px!important}.jtpl-navigation__inner .j-nav-variant-nested *{box-sizing:border-box}.jtpl-navigation__inner .j-nav-variant-nested a{padding:.2em 0;position:relative}.jtpl-navigation__inner .j-nav-variant-nested a:after,.jtpl-navigation__inner .j-nav-variant-nested a:before{position:absolute;-webkit-transition:all .35s ease;transition:all .35s ease}.jtpl-navigation__inner .j-nav-variant-nested a:before{bottom:0;display:block;height:2px;width:0%;content:"";background-color:currentColor}.jtpl-navigation__inner .j-nav-variant-nested ul li ul a:before{height:0}.jtpl-navigation__inner .j-nav-variant-nested a:after{left:0;top:0;padding:.5em 0;position:absolute;content:attr(data-hover);color:currentColor;white-space:nowrap;max-width:0%;overflow:hidden}.jtpl-navigation__inner .j-nav-variant-nested .current a:before,.jtpl-navigation__inner .j-nav-variant-nested a:hover:before,.jtpl-navigation__inner .j-nav-variant-nested ul li.cc-nav-current>a:before,.jtpl-navigation__inner .j-nav-variant-nested ul li.cc-nav-parent>a:before{opacity:1;width:100%}.jtpl-navigation__inner .j-nav-variant-nested .current a:after,.jtpl-navigation__inner .j-nav-variant-nested a:hover:after{max-width:100%}#cc-inner .jtpl-navigation__inner .jtpl-navigation .j-nav-level-2{left:-100%!important}.jtpl-breadcrumb,.jtpl-content,.jtpl-footer__inner,.jtpl-header__inner,.jtpl-sidebar__inner{max-width:1170px}
/*]]>*/
</style>
Prague template
design kit
<style>
/* <![CDATA[ */
/*** Design kit for Prague template ***/
.jtp-sidebar__inner,.jtpl-breadcrumb,.jtpl-content,.jtpl-footer__inner,.jtpl-header__inner,.jtpl-main__inner{max-width:1170px;border-radius:0;box-shadow:none}.jtpl-mobile-navigation__inner .j-nav-current>a:link,.jtpl-mobile-navigation__inner .j-nav-current>a:visited,.jtpl-mobile-navigation__inner .j-nav-parent>a:link,.jtpl-mobile-navigation__inner .j-nav-parent>a:visited,.jtpl-mobile-navigation__inner a:active,.jtpl-mobile-navigation__inner a:focus,.jtpl-navigation__inner .j-nav-current>a:link,.jtpl-navigation__inner .j-nav-current>a:visited,.jtpl-navigation__inner .j-nav-parent>a:link,.jtpl-navigation__inner .j-nav-parent>a:visited,.jtpl-navigation__inner a:active,.jtpl-navigation__inner a:focus{font-weight:inherit}.jtpl-breadcrumb{margin:0 0 10px}.j-website-title-content,.jtpl-navigation{padding:10px 0}.jtpl-navigation__inner li.jmd-nav__list-item-0{margin:5px 0;padding:0}.jtpl-navigation__inner li.jmd-nav__list-item-0>a{background:0 0!important;padding:0!important;font-weight:400;margin:3px 20px!important}.jtpl-navigation__inner .j-nav-variant-nested *{box-sizing:border-box}.jtpl-navigation__inner .j-nav-variant-nested a{padding:.2em 0;position:relative}.jtpl-navigation__inner .j-nav-variant-nested a:after,.jtpl-navigation__inner .j-nav-variant-nested a:before{position:absolute;-webkit-transition:all .35s ease;transition:all .35s ease}.jtpl-navigation__inner .j-nav-variant-nested a:before{bottom:0;display:block;height:2px;width:100%;content:"";background-color:currentColor;transform:scaleX(0);transition:.25s linear}.jtpl-navigation__inner .j-nav-variant-nested ul li ul a:before{height:0}.j-nav-variant-nested a:after{left:0;top:0;padding:.5em 0;position:absolute;content:attr(data-hover);color:currentColor;white-space:nowrap;max-width:0%;overflow:hidden}.jtpl-navigation__inner .j-nav-variant-nested .current a:before,.jtpl-navigation__inner .j-nav-variant-nested a:hover:before,.jtpl-navigation__inner .j-nav-variant-nested ul li.cc-nav-current>a:before,.jtpl-navigation__inner .j-nav-variant-nested ul li.cc-nav-parent>a:before{opacity:1;width:100%;transform:scaleX(1)}.jtpl-navigation__inner .j-nav-level-1::before{left:50%;margin-left:0;border-left:none;border-top:none;opacity:0}.jtpl-navigation__inner .j-nav-level-1,.jtpl-navigation__inner .j-nav-level-2{border:none;border-top:none;padding:0}
/*]]>*/
</style>
Osaka template
design kit
<style>
/* <![CDATA[ */
/*** Design kit for Osaka template ***/
.jtpl-topbar-section{max-width:100%}.jtpl-title{margin:85px auto 50vh}.jtpl-logo,.jtpl-navigation{padding-left:20px;padding-right:20px}.jtpl-section-aside,.jtpl-section-main{max-width:1200px}.jtpl-navigation{box-shadow:none;padding:20px 0}.jtpl-navigation li.jmd-nav__list-item-0>a{background:0 0!important;padding:2px 0!important;margin:5px 20px!important}.jtpl-navigation li.jmd-nav__list-item-1>a,.jtpl-navigation li.jmd-nav__list-item-2>a{padding:10px!important;margin:0!important;border-color:transparent!important}.jtpl-navigation .j-nav-variant-nested *{box-sizing:border-box}.jtpl-navigation .j-nav-variant-nested a{padding:.2em 0;position:relative}.jtpl-navigation .j-nav-variant-nested a:after,.jtpl-navigation .j-nav-variant-nested a:before{position:absolute;-webkit-transition:all .35s ease;transition:all .35s ease}.jtpl-navigation .j-nav-variant-nested a:before{bottom:0;display:block;height:1px;width:0%;content:"";background-color:currentColor}.jtpl-navigation .j-nav-variant-nested ul li ul a:before{height:0}.jtpl-navigation .j-nav-variant-nested a:after{left:0;top:0;padding:.5em 0;position:absolute;content:attr(data-hover);color:currentColor;white-space:nowrap;max-width:0%;overflow:hidden}.jtpl-navigation .j-nav-variant-nested .current a:before,.jtpl-navigation .j-nav-variant-nested a:hover:before,.jtpl-navigation .j-nav-variant-nested ul li.cc-nav-current>a:before,.jtpl-navigation .j-nav-variant-nested ul li.cc-nav-parent>a:before{opacity:1;width:100%}.jtpl-navigation .j-nav-variant-nested .current a:after,.jtpl-navigation .j-nav-variant-nested a:hover:after{max-width:100%}.j-website-title-content:not(:empty):after,.j-website-title-content:not(:empty):before{background:0 0}.jtpl-navigation .j-nav-level-0>li>a:link,.jtpl-navigation .j-nav-level-0>li>a:visited{border-top-width:0}.jtpl-background-area{height:70vh}.jtpl-background-area:after{content:'';display:block;background:rgba(0,0,0,.4);position:absolute;top:0;left:0;margin-bottom:0;width:100%;height:100%}
/*]]>*/
</style>
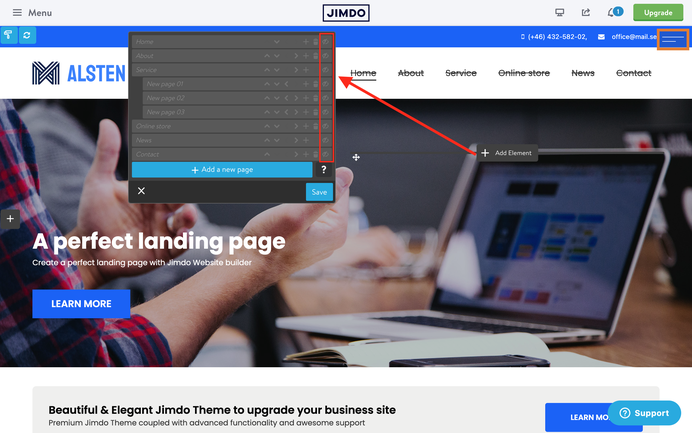
Un one-pager est une solution idéale pour créer rapidement une page de destination ou mettre en valeur un nouveau produit. Pour utiliser cette fonctionnalité, accédez au mode administrateur, masquez la navigation Jimdo, puis ajoutez un menu de défilement à la section de contenu en tant que widget ou élément HTML.

<style>
/*<![CDATA[*/
.cc-section {
margin-top: -100px;
padding-top: 100px;
}
.cc-section:first-child .section {
padding-top: 100px;
}
@media only screen and (max-width: 1023px){
.cc-section{
margin-top: 5px;
padding-top: 5px;
}
.cc-section:first-child .cc-section {
padding-top: 5px;
}
}
/*]]>*/
</style>
<!-- start scroll nav menu -->
<div class="hs-menu onepager draggable-header">
<nav>
<ul>
<li>
<a href="#home">Home</a>
</li>
<li>
<a href="#about">About</a>
</li>
<li>
<a href="#service">Service</a>
</li>
<li>
<a href="#contact">Contact</a>
</li>
</ul>
</nav>
</div>
<!-- end scroll nav menu --><div class="matrix-msg invisible">
One Pager menu
</div>
Lorsque la page est rafraîchie, le menu apparaîtra juste en dessous de la barre de navigation. Cependant, il pourra toujours être modifié à l'emplacement où il a été initialement ajouté.
Pour ajouter des sections d'ancrage, commencez chaque section en ajoutant un module Widget/HTML avec le code suivant, où "anchor-name" est l'identifiant unique de cette section. Cela créera une destination cliquable pour la navigation dans la page.
<div class="cc-section" id="home">
<span>Home</span>
</div>
<div class="cc-section" id="about">
<span>About</span>
</div>
<div class="cc-section" id="contact">
<span>Contact</span>
</div>
One pager et modèles Jimdo
Le menu de défilement est compatible avec tous les modèles Jimdo. Cependant, si vous utilisez un modèle avec un menu de navigation vertical, vous devrez ajouter la classe supplémentaire 'is-vertical' à l'élément 'onepager' afin qu'il fonctionne correctement :
<div class="hs-menu onepager is-vertical">
Pour garantir un bon fonctionnement, le décalage des sections d'ancrage doit correspondre de près à la hauteur de l'en-tête. Par défaut, le décalage est réglé sur 100px. Pour ajuster cette valeur, vous pouvez modifier la partie suivante du code séparément pour les appareils de bureau et mobiles :
<style>
/*<![CDATA[*/
.cc-section {
margin-top: -100px;
padding-top: 100px;
}
.cc-section:first-child .cc-section {
padding-top: 100px;
}
@media only screen and (max-width: 1023px){
.cc-section{
margin-top: 5px;
padding-top: 5px;
}
.cc-section:first-child .cc-section {
padding-top: 5px;
}
}
/*]]>*/
</style>
Pages externes
Pour inclure des pages externes dans votre menu de défilement et rendre votre navigation accessible à d'autres pages de votre site (par exemple, politique de confidentialité, page 404, plan du site, articles de blog, etc.), vous devrez ajouter l'URL complète de votre site et placer le menu de défilement dans le pied de page/barre latérale de votre site.
<li>
<a href="https://www.matrix-themes.com/#home">Home</a>
</li>
Le problème avec le JS
Le fichier 'matrix-builder.js' inclut la dernière version de jQuery. Si vous utilisez une autre version de cette même bibliothèque, il peut y avoir un conflit entre les 2 bibliothèques.
Solution : Supprimez toutes les bibliothèques jQuery de votre site, sauf celle incluse dans le **'matrix-builder.js'**.






stoobz (Thursday, 28 July 2022 22:43)
Hey hello, I wanted to place a message on top, that I am away on vacation. I put it with the social Media icons into the footer, so that it shows up on top.
And it works, but only for the desktop-version.
On my mobile it appears in the footer.
</style><div class="hs-social left-align new-social small-social size-11 is-circle-border link-bright is-rounded hs-magic">
<font size="4" color="white"><marquee width="600" height="25">Hallo ihr Lieben - wir machen kurz Sommerferien und sind ab dem 18.8.2022 wieder für euch da ;)</marquee></font> <a href=
"https://www.pinterest.de/stubenrauchhamburg/" target="_blank" class="fa fa-pinterest fa-2x add-right-5"></a>
</div>
<div class="only-mobile">
<font size="3" color="white"><marquee width="300" height="25">Hallo ihr Lieben - wir machen kurz Sommerferien und sind ab dem 18.8.2022 wieder für euch da ;)</marquee></font>
</div>
Can you please tell me what I am missing? THanks alot in advance!!
Cheers,
stoobz.
Matrix themes (Friday, 01 July 2022 18:18)
@Stefan B
https://www.matrix-themes.com/support/documentation/#link8
or in Matrix Theme menu >Quick setup
Stefan B. (Friday, 01 July 2022 13:53)
Hello,
how can I move my logo so that it appears in the upper left corner of my website and will then appear within the navigation bar?
Matrix themes (Wednesday, 06 October 2021 10:01)
@Erika no, it's not possible
Erika B. (Wednesday, 06 October 2021 01:38)
Hallo,
thank you for the previous support.
Can you tell me please if it 's possible to get the WHOLE contact page in one color ( not only the header ) , except the contact "window" ( which can stay white ). Have it seen so many times on th internet. And I wonder if it's possible in here.
My theme is New York by the way.
Thank you for you help.
Best Greetings
Matrix themes (Monday, 04 October 2021 09:55)
@Erika https://help.jimdo.com/hc/en-us/articles/115005538586
Erika B. (Monday, 04 October 2021 04:05)
Hallo,
the hero pictures of my website are not responsive on the mobile version/ I see only one part of them. What could be wrong?
Matrix themes (Wednesday, 27 January 2021 22:51)
@Carsten the class lazy should be used for a single module or widget and never for the whole website
Carsten Mueller (Wednesday, 27 January 2021 14:05)
There is LazyLoad installed on our website. Is it working for the whole website, or do we need to add an attribute to every picture to have it function?
Thank you.