Documentazione
-
01. Nozioni di base
-
02. Personalizzazioni
-
Classi Helper
01
-
Classi alt immagine
02
-
Variabili Matrix
03
-
Design kit
04
-
Onepager
05
-
Classi Helper
-
03. Problemi di supporto
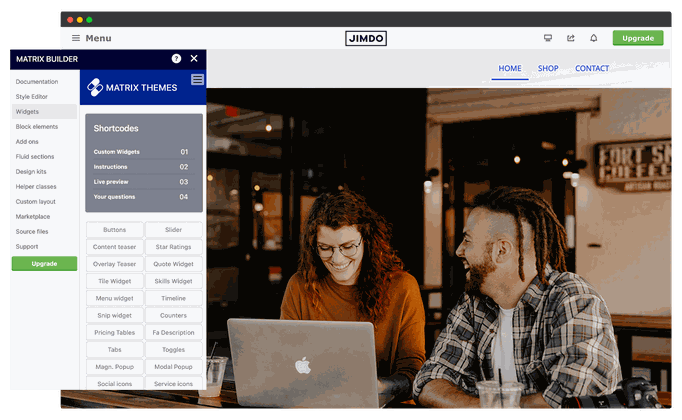
Matrix Builder è un potente e flessibile toolkit progettato per estendere e personalizzare il sito web Jimdo. Offre un modo semplice per migliorare il tuo sito, iniettando un menu tramite il quale puoi gestire facilmente e aggiungere widget personalizzati, strumenti e plugin JavaScript.
Questo toolkit ti permette di integrare servizi di terze parti, installare funzionalità aggiuntive e accedere a documentazione utile, il tutto da un unico posto comodo.

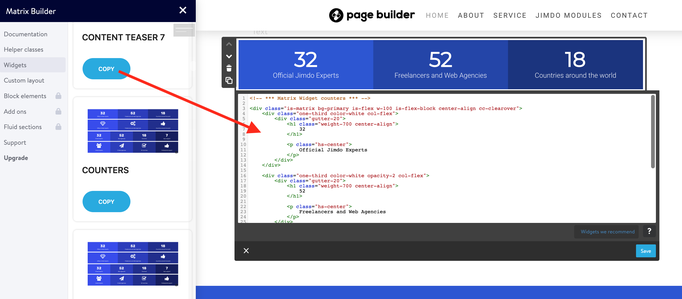
Nel menu di amministrazione di Matrix Builder, troverai una sezione etichettata "Shortcodes". Qui, puoi selezionare e copiare il codice di qualsiasi widget e incollarlo nel modulo "Widget/HTML" del tuo sito web. Questi widget possono essere utilizzati come elementi autonomi o aggiunti all'interno del modulo "Colonne".
Gli elementi di blocco sono sezioni a larghezza completa che possono includere più di un widget personalizzato. Dovrai utilizzare un modulo autonomo "Widget/HTML".
Gli elementi di blocco possono essere utilizzati solo all'interno del modulo autonomo "Widget/HTML" e non possono essere utilizzati all'interno delle colonne.
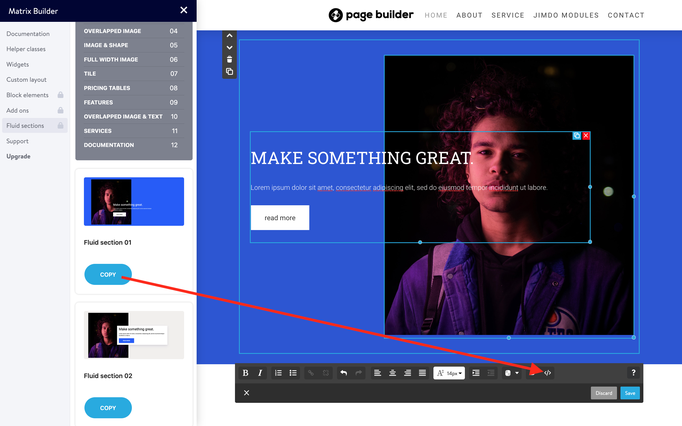
Le sezioni fluide sono sezioni personalizzate a larghezza completa predefinite, create utilizzando l'editor avanzato drag&drop. Una volta che clicchi sul pulsante di copia selezionando una sezione personalizzata, dovrai incollarla all'interno del modulo "Testo" > Modifica HTML. Poi clicca sul pulsante 'salva' e inizia a modificare con gli strumenti drag & drop.
Le sezioni fluide sono state disattivate nell'ultima versione di Matrix Builder e sono attualmente disponibili solo nei Matrix Themes (Layout personalizzati).
Questa sezione include plugin JS aggiuntivi che possono essere utilizzati sul tuo sito web. Puoi installare un widget parallax, un feed di Instagram o qualsiasi altro plugin in base alle tue necessità.
Tutti i widget aggiuntivi possono essere modificati nel modulo "Widget/HTML".
In questa sezione di Matrix Builder, troverai le seguenti funzionalità di animazione:
Animazioni
- Global Animations
- Custom Animations
- Folded Animations
- Custom Tag Animations
- Scroll Animations
- Sticky Animations
- Animated Links
- Animated Titles
- Animated Buttons
- Floating Animations
I widget personalizzati che includono una foto possono essere sostituiti con la tua immagine.
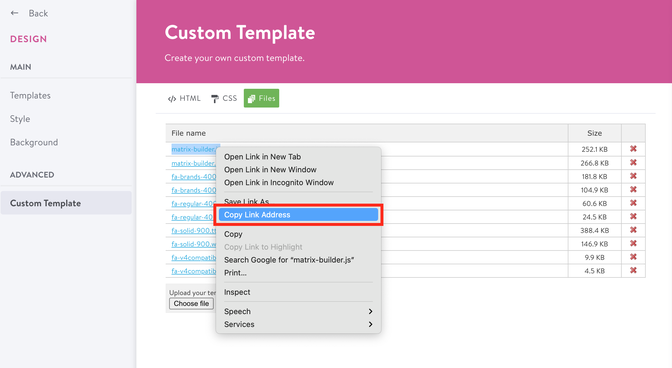
- Vai su Layout personalizzato e seleziona la scheda File
- Carica la tua immagine
- Una volta caricato il file (il nome del file verrà visualizzato nell'elenco dei file), selezionalo con il tasto destro del mouse su "copia indirizzo link" e incollalo all'interno del modulo Widget/HTML.
...
<img src="https://u.jimcdn.com/cms/o/s572cf8a914c2631f/userlayout/img/matrix-teaser.jpg?t=1405356750" alt="" /
...
Alcuni dei widget personalizzati in Matrix Builder utilizzano icone del framework Font Awesome. Ecco il link qui sotto per tutte le icone disponibili.
Ecco un esempio di un widget che utilizza un'icona del framework Font Awesome:
<div class="fa fa-gem fa-4x">
</div>
Dimensione icone
Per rendere le icone più grandi, puoi utilizzare le classi:
fa-lx, fa-2x, fa-3x, fa-4x, fa-5x
L'altro metodo consiste nell'utilizzare lo stile inline:
<div class="fa fa-gem" style="font-size:30px;">
</div>
Impostazione dei colori
Allo stesso modo con lo stile inline, puoi cambiare il colore dell'icona.
<div class="fa fa-gem" style="color:#ad1313;">
</div>
Le impostazioni globali dei colori per i widget personalizzati possono essere configurate nella sezione <Head> del tuo sito web (Menu > Impostazioni > Modifica Head).
<style>
/*<![CDATA[*/
/*** matrix builder config ***/
:root {
--bg-primary: #2157FA;
--bg-primary-light: #F1EEEE;
--bg-primary-dark: #1E2022;
--bg-secondary: #00ff91;
--bg-secondary-dark: #3B28CC;
--bg-gradient: linear-gradient(to right,var(--bg-primary), var(--bg-secondary));
--bg-btn-01:#2157FA;
--text-btn-01:#fff;
--body-class: ;
}
/*]]>*/
</style>
Per colori aggiuntivi, fai riferimento alle "classi helper" o utilizza gli stili inline.
Per visualizzare in anteprima i colori globali attualmente applicati al tuo sito web, utilizza il seguente codice nel modulo "Widget/HTML":

Style Guide
<div class="is-matrix bg-white br15 add-20" style="border:3px solid #F4F5F9;">
<h3 style="color:#333;">
Style Guide
</h3>
<div class="hr">
</div>
<br />
<div class="is-matrix gap-15 is-card is-flex is-flex-column center-align cc-clearover">
<div class="col-4 bg-primary color-white br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 1
</p>
<p>
bg-primary
</p>
</div>
</div>
<div class="col-4 bg-primary-light br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 2
</p>
<p>
bg-primary-light
</p>
</div>
</div>
<div class="col-4 bg-primary-dark color-white br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 3
</p>
<p>
bg-primary-dark
</p>
</div>
</div>
<div class="col-4 bg-secondary br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 4
</p>
<p>
bg-secondary
</p>
</div>
</div>
<div class="col-4 bg-secondary-dark color-white br15">
<div class="gutter-20 center-align">
<div class="fa fa-droplet fa-4x">
</div>
<p class="hs-center size-20 weight-600 add-top-10">
Color 5
</p>
<p>
bg-secondary-dark
</p>
</div>
</div>
</div>
<br />
<h3 style="color:#333;">
Button styles
</h3>
<div class="hr">
</div>
<br />
<a class="hs-button" href="#">Button Style 1</a><br />
<br />
<a class="hs-button br5" href="#">Button Style 2</a><br />
<br />
<a class="hs-button br500" href="#">Button Style 3</a><br />
<br />
<h3 style="color:#333;">
Typography
</h3>
<div class="hr">
</div>
<br />
<h1>
Large Heading H1
</h1>
<div class="c">
</div>
<h2>
Medium Heading H2
</h2>
<div class="c">
</div>
<h3>
Small Heading
</h3>
<div class="c">
</div>
<p>
This is a simple text, Vivamus quis mi. Curabitur a felis in nunc fringilla tristique. Donec posuere vulputate arcu. Nunc sed turpis. Praesent porttitor, nulla vitae posuere iaculis, arcu
nisl dignissim dolor, a pretium mi sem ut ipsum.
</p>
<p>
This is a <a href="/" title="Home">simple link</a>.
</p>
<br />
<h3 style="color:#333;">
Custom widgets
</h3>
<div class="hr">
</div>
<br />
<div class="is-matrix is-card content-teaser bg-primary-light is--flex is-flex-block cc-clearover">
<div class="left-align col-8 add-20 cc-box">
<h3>
Make it Stand Out
</h3>
<p>
Premium Jimdo Theme coupled with advanced functionality and awesome support Aenean imperdiet. Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc, eu sollicitudin urna
dolor sagittis lacus.
</p>
</div>
<div class="right-align col-4 add-20 cc-box">
<a class="hs-button mid-round right-align" href="https://www.matrix-themes.com/" target="">learn more</a>
</div>
</div>
<br />
</div>
Puoi configurare classi globali personalizzate del corpo per abilitare ulteriori personalizzazioni degli elementi predefiniti di Jimdo o modificare stili specifici. Ad esempio, per nascondere il menu di amministrazione di Matrix Builder, puoi aggiungere la classe is-white-label.
--body-class: is-white-label;
Per più classi body, separale semplicemente con uno spazio.
--body-class: your-class another-class;
Ogni sezione di amministrazione ha un libro degli ospiti dove puoi lasciare un commento o una domanda di supporto.
Il supporto via email è disponibile solo nel piano Premium.
Le classi helper (o classi di utilità) sono classi CSS personalizzate progettate per modificare gli stili dei widget e degli elementi personalizzati. Diamo un'occhiata ad alcuni esempi:
Questo è lo stile predefinito del widget 'Button', e il suo colore di sfondo è definito dai colori globali nella sezione <head>.
<a class="hs-button" href="https://www.matrix-themes.com/" target="">Button</a>
Quindi, per personalizzarlo, puoi utilizzare lo stile inline in questo modo:
<a class="hs-button" style="background:#3b28cc;border-radius:2px;font-size:16px;" href="https://www.matrix-themes.com/" target="">Button</a>
Ecco un esempio per applicare gli stessi stili utilizzando le classi helper:
<a class="hs-button bg-pumpkin br2 size-16" href="https://www.matrix-themes.com/" target="_blank">Button</a>
Nel nostro secondo esempio, abbiamo utilizzato le seguenti classi di supporto:
bg-pumpkin - background: #D35400;
br2 - border-radius: 2px;
size-16 - font-size:16px;
Le classi helper possono essere applicate a qualsiasi widget per visualizzare stili differenti con padding, margine, colori, ecc. La lista completa delle classi helper e altri esempi possono essere trovati nel menu di Matrix Builder >helper classes.
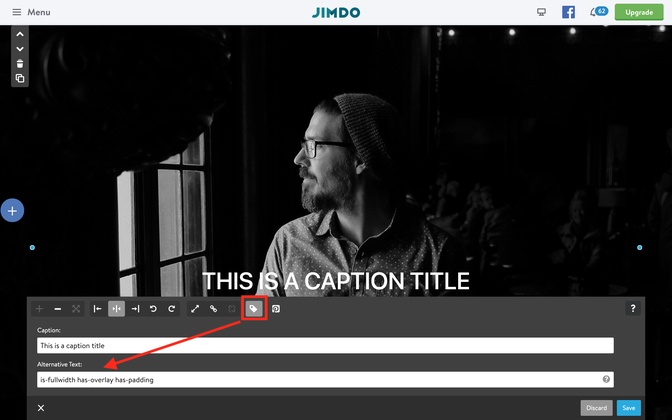
Le classi Alt immagine si riferiscono ai widget personalizzati predefiniti di Jimdo che non richiedono alcuna conoscenza di programmazione per essere utilizzati. Invece, puoi utilizzare il campo "Testo ALT" per manipolare vari aspetti delle tue immagini, come renderle a larghezza completa, aggiungere effetti parallax e regolare il valore del raggio del bordo. Queste funzionalità offrono un modo semplice e intuitivo per migliorare il design visivo del tuo sito web senza la necessità di scrivere codice.
Per un tutorial più dettagliato, completo di schermate ed esempi, visita la pagina della documentazione.
documentazione
Le variabili Matrix sono tag personalizzati utilizzati all'interno delle colonne per modificare l'intero modulo genitore Colonne. Puoi aggiungere qualsiasi colore di sfondo o modificare gli stili di qualsiasi elemento che verrà visualizzato all'interno delle colonne.
Visualizza qualsiasi contenuto all'interno del tuo modulo 'Colonne' (testo, immagini, modulo di contatto o qualsiasi altro elemento).
All'interno di una colonna, aggiungi il modulo 'Widget/HTML' con il seguente tag:
<var> hs-fullwidth bg-primary color-white </var>
Ricarica la pagina per vedere le tue colonne avvolte dal colore di sfondo a larghezza completa del marchio e testo bianco. Puoi personalizzarlo ulteriormente, ad esempio i tuoi pulsanti o altri elementi.
Utilizzando un template specifico di Jimdo, puoi personalizzare completamente il design, inclusi il menu con animazione sottolineata e la grande sezione di contenuti.
Come funziona
Copia uno dei codici sottostanti e incollalo nella sezione Modifica Head (Menu > Impostazioni > Modifica Head).
Gli stili personalizzati possono essere applicati solo per template specifici di Jimdo!
Malaga template
design kit
<style>
/* <![CDATA[ */
/*** Design kit for Malaga template ***/
.jtpl-header{-webkit-box-shadow:0 0 18px 1px rgb(0 0 0 / 10%);box-shadow:0 0 18px 1px rgb(0 0 0 / 10%)}.jtpl-section-main{margin:85vh auto 0;background:#fff;max-width:inherit!important}@media only screen and (max-width:745px){.jtpl-section-main{margin:45vh auto 0}.jtpl-background-area{position:absolute;height:45vh}}.jtpl-navigation,.jtpl-topbar-section{margin:0 auto;max-width:1170px}.jtpl-navigation .j-nav-level-1,.jtpl-navigation .j-nav-level-2{box-shadow:0 7px 11px 0 rgba(0,0,0,.2);border:0 solid #aaa;border:0 solid rgba(0,0,0,.1);min-width:180px;text-align:left}.jtpl-navigation .j-nav-level-2{border-left:none;left:-100%;top:-1px}.jtpl-navigation li.jmd-nav__list-item-0{margin:5px 0;padding:0}.jtpl-navigation li.jmd-nav__list-item-0>a{background:0 0!important;padding:0!important;margin:3px 20px!important;color:inherit!important}.jtpl-navigation .j-nav-variant-nested *{box-sizing:border-box}.jtpl-navigation .j-nav-variant-nested a{padding:.2em 0;position:relative}.jtpl-navigation .j-nav-variant-nested a:after,.jtpl-navigation .j-nav-variant-nested a:before{position:absolute;-webkit-transition:all .35s ease;transition:all .35s ease}.jtpl-navigation .j-nav-variant-nested a:before{content:'';position:absolute;width:100%;transform:scaleX(0);height:2px;z-index:-1;bottom:0;left:0;background-color:currentColor;transform-origin:bottom right;transition:transform .4s cubic-bezier(.86, 0, .07, 1)}.jtpl-navigation .j-nav-variant-nested ul li ul a:before{height:0}.jtpl-navigation .j-nav-variant-nested a:after{left:0;top:0;padding:.5em 0;position:absolute;content:attr(data-hover);color:currentColor;white-space:nowrap;max-width:0%;overflow:hidden}.jtpl-navigation .j-nav-variant-nested .current a:before,.jtpl-navigation .j-nav-variant-nested a:hover:before,.jtpl-navigation .j-nav-variant-nested ul li.cc-nav-current>a:before,.jtpl-navigation .j-nav-variant-nested ul li.cc-nav-parent>a:before{opacity:1;width:100%;transform:scaleX(1);transform-origin:bottom left}.jtpl-navigation .j-nav-variant-nested .current a:after,.jtpl-navigation .j-nav-variant-nested a:hover:after{max-width:100%}#cc-inner .jtpl-navigation .jtpl-navigation .j-nav-level-2{left:-100%!important}.jtpl-breadcrumb,.jtpl-content,.jtpl-footer__inner,.jtpl-header__inner,.jtpl-sidebar__inner{max-width:1170px}
/*]]>*/
</style>
Rome template
design kit
<style>
/* <![CDATA[ */
/*** Design kit for Rome template ***/
.jtpl-navigation__inner li.jmd-nav__list-item-0{margin:5px 0;padding:0}.jtpl-navigation__inner li.jmd-nav__list-item-0>a{background:0 0!important;padding:0!important;margin:3px 20px!important}.jtpl-navigation__inner .j-nav-variant-nested *{box-sizing:border-box}.jtpl-navigation__inner .j-nav-variant-nested a{padding:.2em 0;position:relative}.jtpl-navigation__inner .j-nav-variant-nested a:after,.jtpl-navigation__inner .j-nav-variant-nested a:before{position:absolute;-webkit-transition:all .35s ease;transition:all .35s ease}.jtpl-navigation__inner .j-nav-variant-nested a:before{bottom:0;display:block;height:2px;width:0%;content:"";background-color:currentColor}.jtpl-navigation__inner .j-nav-variant-nested ul li ul a:before{height:0}.jtpl-navigation__inner .j-nav-variant-nested a:after{left:0;top:0;padding:.5em 0;position:absolute;content:attr(data-hover);color:currentColor;white-space:nowrap;max-width:0%;overflow:hidden}.jtpl-navigation__inner .j-nav-variant-nested .current a:before,.jtpl-navigation__inner .j-nav-variant-nested a:hover:before,.jtpl-navigation__inner .j-nav-variant-nested ul li.cc-nav-current>a:before,.jtpl-navigation__inner .j-nav-variant-nested ul li.cc-nav-parent>a:before{opacity:1;width:100%}.jtpl-navigation__inner .j-nav-variant-nested .current a:after,.jtpl-navigation__inner .j-nav-variant-nested a:hover:after{max-width:100%}#cc-inner .jtpl-navigation__inner .jtpl-navigation .j-nav-level-2{left:-100%!important}.jtpl-breadcrumb,.jtpl-content,.jtpl-footer__inner,.jtpl-header__inner,.jtpl-sidebar__inner{max-width:1170px}
/*]]>*/
</style>
Prague template
design kit
<style>
/* <![CDATA[ */
/*** Design kit for Prague template ***/
.jtp-sidebar__inner,.jtpl-breadcrumb,.jtpl-content,.jtpl-footer__inner,.jtpl-header__inner,.jtpl-main__inner{max-width:1170px;border-radius:0;box-shadow:none}.jtpl-mobile-navigation__inner .j-nav-current>a:link,.jtpl-mobile-navigation__inner .j-nav-current>a:visited,.jtpl-mobile-navigation__inner .j-nav-parent>a:link,.jtpl-mobile-navigation__inner .j-nav-parent>a:visited,.jtpl-mobile-navigation__inner a:active,.jtpl-mobile-navigation__inner a:focus,.jtpl-navigation__inner .j-nav-current>a:link,.jtpl-navigation__inner .j-nav-current>a:visited,.jtpl-navigation__inner .j-nav-parent>a:link,.jtpl-navigation__inner .j-nav-parent>a:visited,.jtpl-navigation__inner a:active,.jtpl-navigation__inner a:focus{font-weight:inherit}.jtpl-breadcrumb{margin:0 0 10px}.j-website-title-content,.jtpl-navigation{padding:10px 0}.jtpl-navigation__inner li.jmd-nav__list-item-0{margin:5px 0;padding:0}.jtpl-navigation__inner li.jmd-nav__list-item-0>a{background:0 0!important;padding:0!important;font-weight:400;margin:3px 20px!important}.jtpl-navigation__inner .j-nav-variant-nested *{box-sizing:border-box}.jtpl-navigation__inner .j-nav-variant-nested a{padding:.2em 0;position:relative}.jtpl-navigation__inner .j-nav-variant-nested a:after,.jtpl-navigation__inner .j-nav-variant-nested a:before{position:absolute;-webkit-transition:all .35s ease;transition:all .35s ease}.jtpl-navigation__inner .j-nav-variant-nested a:before{bottom:0;display:block;height:2px;width:100%;content:"";background-color:currentColor;transform:scaleX(0);transition:.25s linear}.jtpl-navigation__inner .j-nav-variant-nested ul li ul a:before{height:0}.j-nav-variant-nested a:after{left:0;top:0;padding:.5em 0;position:absolute;content:attr(data-hover);color:currentColor;white-space:nowrap;max-width:0%;overflow:hidden}.jtpl-navigation__inner .j-nav-variant-nested .current a:before,.jtpl-navigation__inner .j-nav-variant-nested a:hover:before,.jtpl-navigation__inner .j-nav-variant-nested ul li.cc-nav-current>a:before,.jtpl-navigation__inner .j-nav-variant-nested ul li.cc-nav-parent>a:before{opacity:1;width:100%;transform:scaleX(1)}.jtpl-navigation__inner .j-nav-level-1::before{left:50%;margin-left:0;border-left:none;border-top:none;opacity:0}.jtpl-navigation__inner .j-nav-level-1,.jtpl-navigation__inner .j-nav-level-2{border:none;border-top:none;padding:0}
/*]]>*/
</style>
Osaka template
design kit
<style>
/* <![CDATA[ */
/*** Design kit for Osaka template ***/
.jtpl-topbar-section{max-width:100%}.jtpl-title{margin:85px auto 50vh}.jtpl-logo,.jtpl-navigation{padding-left:20px;padding-right:20px}.jtpl-section-aside,.jtpl-section-main{max-width:1200px}.jtpl-navigation{box-shadow:none;padding:20px 0}.jtpl-navigation li.jmd-nav__list-item-0>a{background:0 0!important;padding:2px 0!important;margin:5px 20px!important}.jtpl-navigation li.jmd-nav__list-item-1>a,.jtpl-navigation li.jmd-nav__list-item-2>a{padding:10px!important;margin:0!important;border-color:transparent!important}.jtpl-navigation .j-nav-variant-nested *{box-sizing:border-box}.jtpl-navigation .j-nav-variant-nested a{padding:.2em 0;position:relative}.jtpl-navigation .j-nav-variant-nested a:after,.jtpl-navigation .j-nav-variant-nested a:before{position:absolute;-webkit-transition:all .35s ease;transition:all .35s ease}.jtpl-navigation .j-nav-variant-nested a:before{bottom:0;display:block;height:1px;width:0%;content:"";background-color:currentColor}.jtpl-navigation .j-nav-variant-nested ul li ul a:before{height:0}.jtpl-navigation .j-nav-variant-nested a:after{left:0;top:0;padding:.5em 0;position:absolute;content:attr(data-hover);color:currentColor;white-space:nowrap;max-width:0%;overflow:hidden}.jtpl-navigation .j-nav-variant-nested .current a:before,.jtpl-navigation .j-nav-variant-nested a:hover:before,.jtpl-navigation .j-nav-variant-nested ul li.cc-nav-current>a:before,.jtpl-navigation .j-nav-variant-nested ul li.cc-nav-parent>a:before{opacity:1;width:100%}.jtpl-navigation .j-nav-variant-nested .current a:after,.jtpl-navigation .j-nav-variant-nested a:hover:after{max-width:100%}.j-website-title-content:not(:empty):after,.j-website-title-content:not(:empty):before{background:0 0}.jtpl-navigation .j-nav-level-0>li>a:link,.jtpl-navigation .j-nav-level-0>li>a:visited{border-top-width:0}.jtpl-background-area{height:70vh}.jtpl-background-area:after{content:'';display:block;background:rgba(0,0,0,.4);position:absolute;top:0;left:0;margin-bottom:0;width:100%;height:100%}
/*]]>*/
</style>
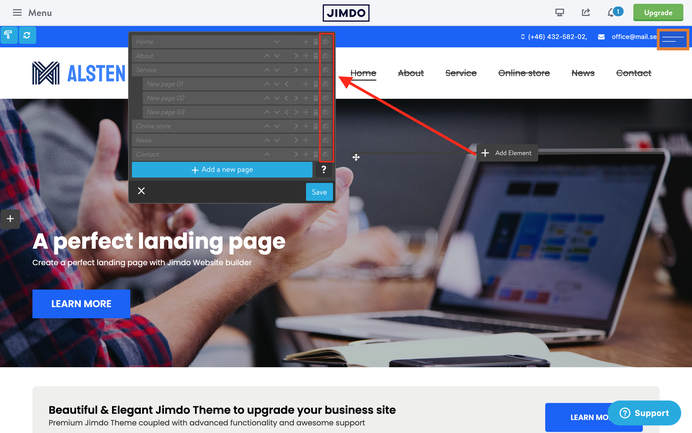
Un one-pager è la soluzione ideale per creare rapidamente una landing page o presentare un nuovo prodotto. Per utilizzare questa funzione, vai in modalità amministratore, nascondi la navigazione di Jimdo e poi aggiungi un menu a scorrimento alla sezione di contenuto come widget o elemento HTML.

<style>
/*<![CDATA[*/
.cc-section {
margin-top: -100px;
padding-top: 100px;
}
.cc-section:first-child .section {
padding-top: 100px;
}
@media only screen and (max-width: 1023px){
.cc-section{
margin-top: 5px;
padding-top: 5px;
}
.cc-section:first-child .cc-section {
padding-top: 5px;
}
}
/*]]>*/
</style>
<!-- start scroll nav menu -->
<div class="hs-menu onepager draggable-header">
<nav>
<ul>
<li>
<a href="#home">Home</a>
</li>
<li>
<a href="#about">About</a>
</li>
<li>
<a href="#service">Service</a>
</li>
<li>
<a href="#contact">Contact</a>
</li>
</ul>
</nav>
</div>
<!-- end scroll nav menu -->
<div class="matrix-msg invisible">
One Pager menu
</div>
Quando la pagina viene ricaricata, il menu apparirà appena sotto la barra di navigazione. Tuttavia, può comunque essere modificato nella stessa posizione in cui è stato originariamente aggiunto.
Per aggiungere sezioni di ancoraggio, inizia ogni sezione aggiungendo un modulo Widget/HTML con il seguente codice, dove "nome anchor" è l'identificatore univoco per quella sezione. Questo creerà una destinazione cliccabile per la navigazione all'interno della pagina.
<div class="cc-section" id="home">
<span>Home</span>
</div>
<div class="cc-section" id="about">
<span>About</span>
</div>
<div class="cc-section" id="contact">
<span>Contact</span>
</div>
One pager e template Jimdo
Il menu a scorrimento è compatibile con tutti i template Jimdo, tuttavia, se stai utilizzando un template con un menu di navigazione verticale, dovrai aggiungere la classe aggiuntiva 'is-vertical' all'elemento 'onepager' affinché funzioni correttamente:
<div class="hs-menu onepager is-vertical">
Per garantire il corretto funzionamento, l'offset delle sezioni di ancoraggio dovrebbe corrispondere strettamente all'altezza dell'intestazione. Per impostazione predefinita, l'offset è impostato su 100px. Per regolare questo valore, puoi modificare la seguente parte del codice separatamente per dispositivi desktop e mobili.
<style>
/*<![CDATA[*/
.cc-section {
margin-top: -100px;
padding-top: 100px;
}
.cc-section:first-child .cc-section {
padding-top: 100px;
}
@media only screen and (max-width: 1023px){
.cc-section{
margin-top: 5px;
padding-top: 5px;
}
.cc-section:first-child .cc-section {
padding-top: 5px;
}
}
/*]]>*/
</style>
Pagine esterne
Per includere pagine esterne nel tuo menu a scorrimento e rendere la tua navigazione accessibile ad altre pagine del tuo sito web (ad esempio, informativa sulla privacy, pagina 404, sitemap, post del blog, ecc.), dovrai aggiungere l'URL completo del tuo sito web e posizionare il menu a scorrimento nel footer/sidebar del tuo sito.
<li>
<a href="https://www.matrix-themes.com/#home">Home</a>
</li>
Il problema con JS
Il file 'matrix-builder.js' include l'ultima versione di jQuery. Se stai utilizzando un'altra versione della stessa libreria, potrebbe esserci un conflitto tra le 2 librerie.
{Soluzione}: rimuovi tutte le librerie jQuery dal tuo sito web, ad eccezione di quella inclusa nel 'matrix-builder.js'.






stoobz (Thursday, 28 July 2022 22:43)
Hey hello, I wanted to place a message on top, that I am away on vacation. I put it with the social Media icons into the footer, so that it shows up on top.
And it works, but only for the desktop-version.
On my mobile it appears in the footer.
</style><div class="hs-social left-align new-social small-social size-11 is-circle-border link-bright is-rounded hs-magic">
<font size="4" color="white"><marquee width="600" height="25">Hallo ihr Lieben - wir machen kurz Sommerferien und sind ab dem 18.8.2022 wieder für euch da ;)</marquee></font> <a href=
"https://www.pinterest.de/stubenrauchhamburg/" target="_blank" class="fa fa-pinterest fa-2x add-right-5"></a>
</div>
<div class="only-mobile">
<font size="3" color="white"><marquee width="300" height="25">Hallo ihr Lieben - wir machen kurz Sommerferien und sind ab dem 18.8.2022 wieder für euch da ;)</marquee></font>
</div>
Can you please tell me what I am missing? THanks alot in advance!!
Cheers,
stoobz.
Matrix themes (Friday, 01 July 2022 18:18)
@Stefan B
https://www.matrix-themes.com/support/documentation/#link8
or in Matrix Theme menu >Quick setup
Stefan B. (Friday, 01 July 2022 13:53)
Hello,
how can I move my logo so that it appears in the upper left corner of my website and will then appear within the navigation bar?
Matrix themes (Wednesday, 06 October 2021 10:01)
@Erika no, it's not possible
Erika B. (Wednesday, 06 October 2021 01:38)
Hallo,
thank you for the previous support.
Can you tell me please if it 's possible to get the WHOLE contact page in one color ( not only the header ) , except the contact "window" ( which can stay white ). Have it seen so many times on th internet. And I wonder if it's possible in here.
My theme is New York by the way.
Thank you for you help.
Best Greetings
Matrix themes (Monday, 04 October 2021 09:55)
@Erika https://help.jimdo.com/hc/en-us/articles/115005538586
Erika B. (Monday, 04 October 2021 04:05)
Hallo,
the hero pictures of my website are not responsive on the mobile version/ I see only one part of them. What could be wrong?
Matrix themes (Wednesday, 27 January 2021 22:51)
@Carsten the class lazy should be used for a single module or widget and never for the whole website
Carsten Mueller (Wednesday, 27 January 2021 14:05)
There is LazyLoad installed on our website. Is it working for the whole website, or do we need to add an attribute to every picture to have it function?
Thank you.