If your website is not displaying correctly in the mobile version,
please check the following options
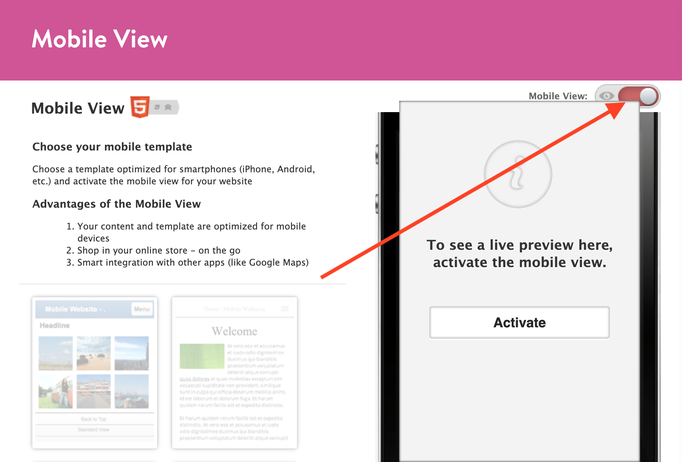
01. Deactivate the Jimdo mobile version
Deactivate the default Jimdo mobile version (Design > Mobile View) in custom layout, as shown in the screenshot:

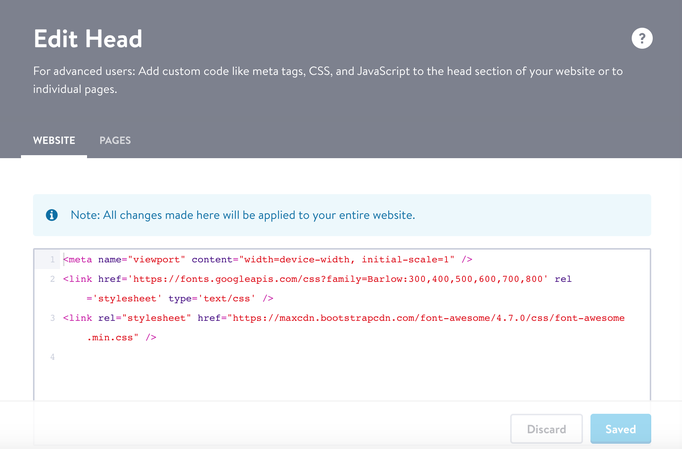
02. Links in Edit head
If you are using an old template (installed before 2022), check in Settings > Edit Head section for the viewport tag. Ensure that you haven't deleted it:
<meta name="viewport" content="width=device-width, initial-scale=1"/>
In the latest Matrix themes, the viewport tag is injected into the head by JS, eliminating the need for manual addition.

03. CSS error
If you have made edits to the main CSS file (Design > Custom Template > CSS), please review your changes. In case you are unable to identify the error, consider replacing the original source file
Resources
Documentation
| bg-primary | |
| bg-primary-light | |
| bg-primary-dark | |
| bg-secondary | |
| bg-secondary-dark |
| body | |
| top-header | |
| top-header-inner | |
| header | |
| header-inner | |
| navigation-inner | |
| navigation color | |
| dropdown background color | |
| content |
| background | |
| text color | |
| link color | |
| horizontal line |
| style 1 | |
| style 2 | |
| style 3 | |
| text color |
| background color | |
| navigation color |
| social icons | |
| top header border | |
| header border | |
| nav inner border |
| Template configurations | |
|
|
| Top header inner | |
| Header inner | |
| Navigation inner | |
| Navigation styles | |
| size-15 weight-400 snip-nav --line01 | |
| Sub-menu (breadcrumbs) styles | |
| size-15 | |
| Mobile Navigation styles | |
| size-30 | |
| Content styles | |
| form-white | |
| Footer styles | |
| o-form color-white | |
| Footer background image | |
|
Typography |
|
| Heading H1 | |
| weight-400 | |
| Heading H2 | |
| weight-400 | |
| Heading H3 | |
| weight-400 | |
| Buttons | |
| weight-400 | |
| Advanced settings | |
| Custom CSS | |
|
#cc-inner .my-class { color:#f0f0f0; }
|
Note: All changes made here will be applied to your entire website.

